The Voice-First Wave Is Already Lapping at Your Shore
More than half of U.S. consumers now rely on spoken queries when they need a local solution, and 58 percent specifically use voice to look up business information near them. What they say sounds different from what they type, which explains why “coffee shop near me that’s open late” converts better in 2025 than the old keyword-stuffed “best coffee shop.” Even more telling, 76 percent of all voice searches include the phrase “near me,” making location the silent hero of hands-free discovery. Smart speakers are no longer novelty gadgets either; three in four U.S. households are expected to own one this year. If your site does not speak the same language as Alexa, Siri, and Google Assistant, those devices will gladly recommend a competitor that does.
Laying the Technical Footing for Seamless Voice Answers
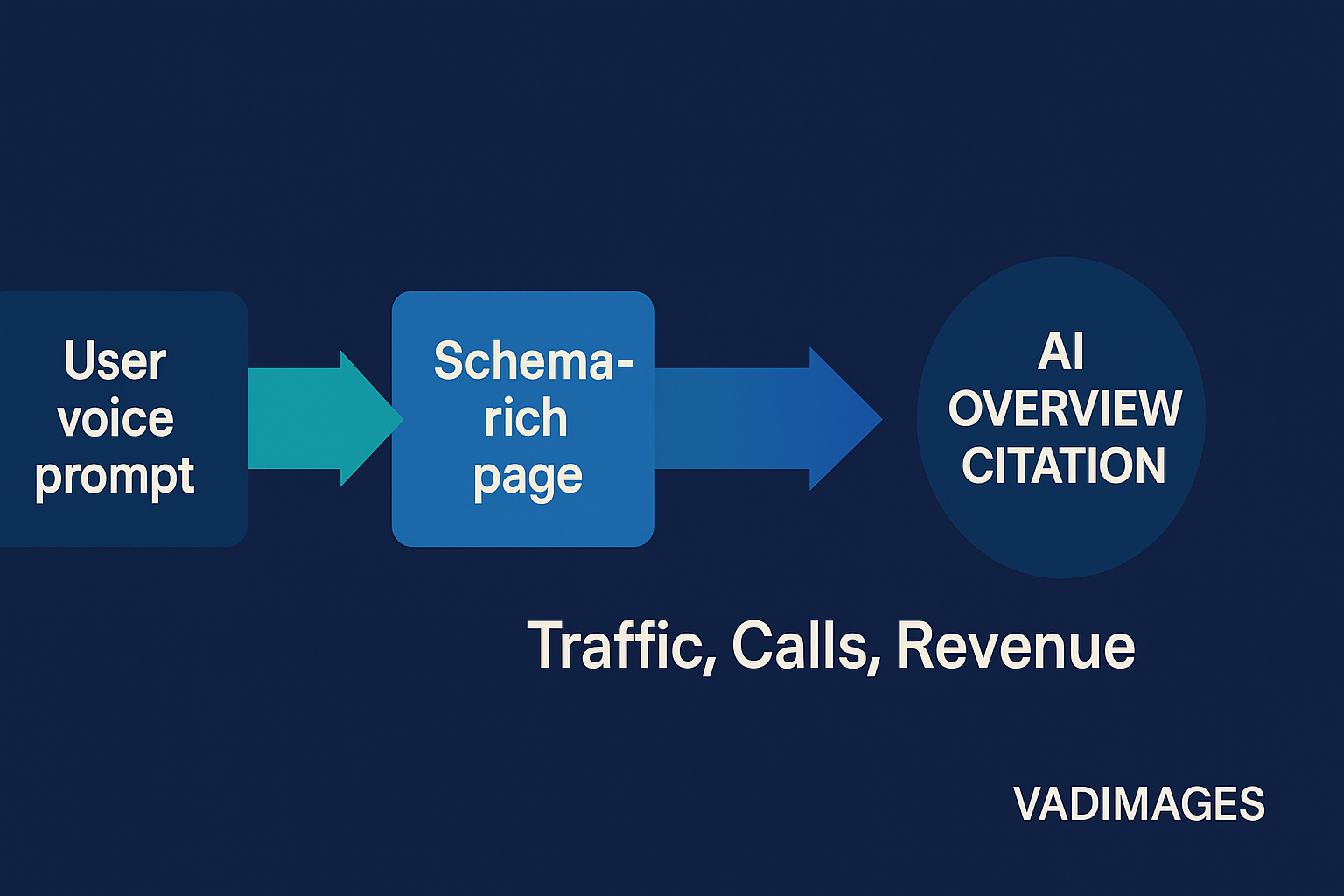
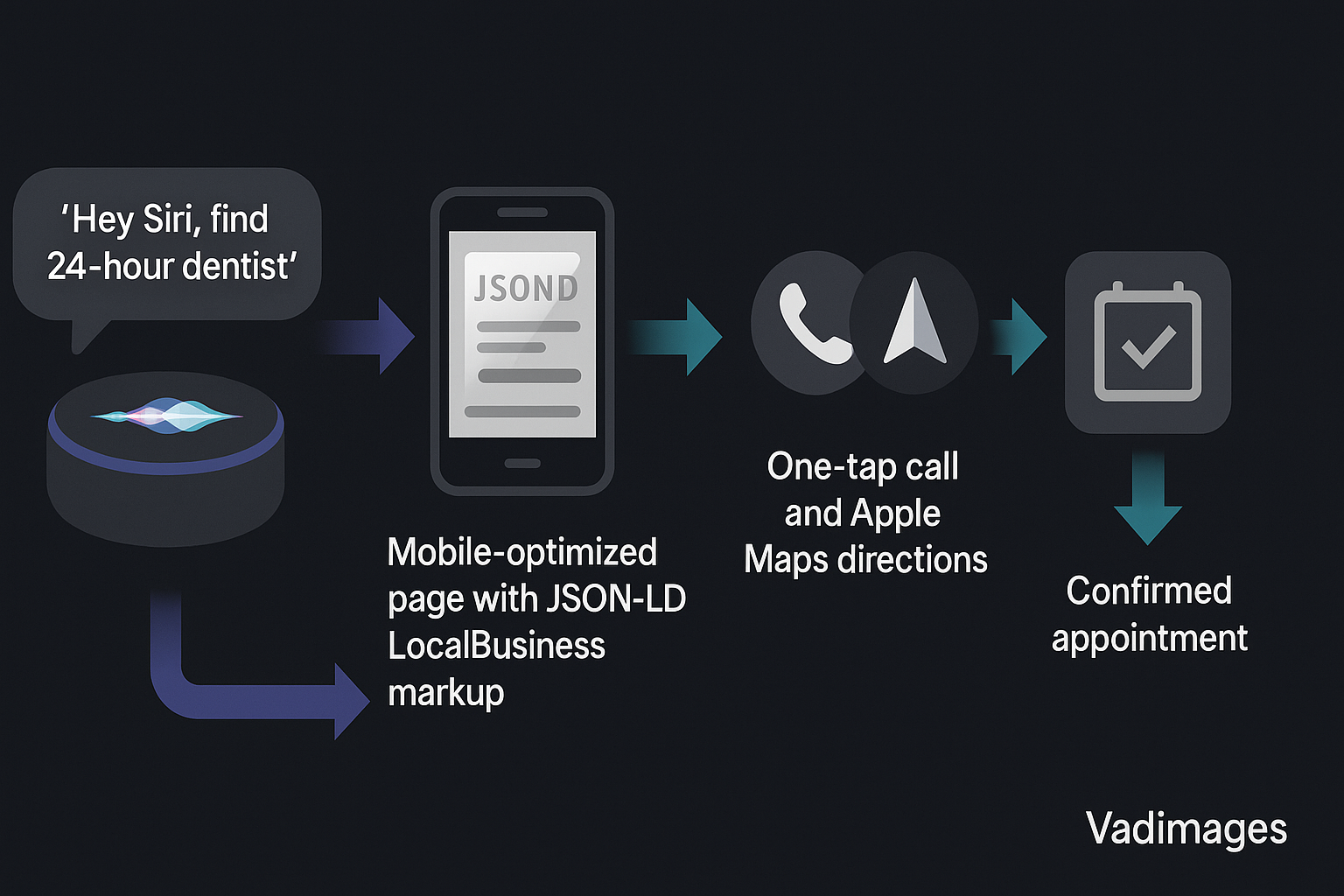
Successful voice SEO starts where traditional SEO ends: schema markup. Use LocalBusiness, Organization, and—when you have newsy or how-to content—Speakable to identify passages ideal for text-to-speech playback. Keep pages served over HTTPS, compress images to accelerate Time to First Byte (fast answers win featured snippets), and validate Core Web Vitals because smart assistants demote pages that hesitate. Next, make it trivial for AI agents to verify your NAP (name, address, phone) by syncing your Google Business Profile, claiming Apple Business Connect so Siri trusts your listing, and making sure the same details flow through the open-mapping ecosystem that powers Alexa Skills queries. For brands that want a branded invocation—“Alexa, open Jasper Auto Clinic”—register a custom Skill through Amazon’s Alexa Skills Kit. On-site, surface your phone number in clickable tel: links, add FAQ-rich snippets that rephrase high-intent questions, and, if you serve multiple U.S. regions, create city-level landing pages with conversational headings such as “How much does HVAC repair cost in Austin?”

Writing in the Cadence of Human Conversation
Assistants prefer concise, direct answers—around 29 words on average. Transform static copy into natural dialogue. Replace “Our bakery offers assorted pastries daily” with “Yes—every morning we bake croissants, muffins, and gluten-free brownies fresh for Highland Park.” Embed “who,” “what,” “where,” and “how” questions as H2 or H3 tags, then answer immediately. Shift keyword research toward five-to-seven-word phrases that mirror real speech; tools like Google’s “People Also Ask” panel and call-log transcription reveal exact wording customers use. Remember that assistants crave context: structured data, clearly labeled operating hours, and alt text describing product variations all feed machine comprehension. For local pages, weave neighborhood cues—zip codes, landmarks, transit stops—into sentences so that “near me” actually resolves to the user’s block.

Turning Hands-Free Discovery into Tangible Revenue
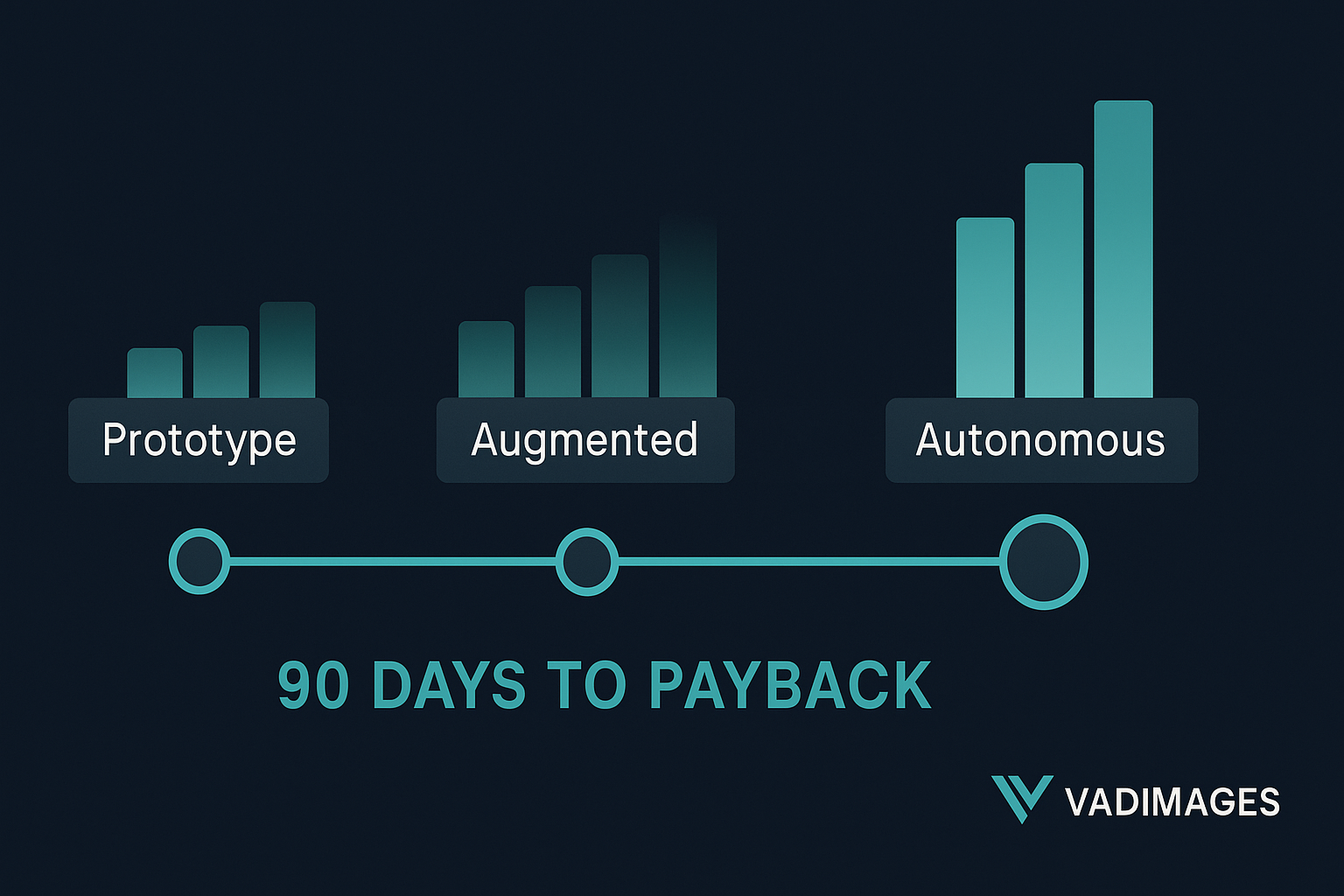
A spoken search often leads to an immediate action, and calling remains the favorite follow-up; almost three in ten voice users dial the business they just found. Treat those calls as golden leads. Ensure your server responds with fast, mobile-friendly click-to-call buttons; integrate call-tracking numbers so you can attribute revenue to voice SEO; and script staff to greet customers who “found us through Alexa” with tailored onboarding. Voice commerce is also surging, with U.S. shoppers already spending billions via smart speakers. Offer reorder shortcuts (“Hey Google, ask Brixton Pet Supply to refill Max’s kibble”) and keep your product feeds current in Amazon and Apple ecosystems so assistants return accurate prices and inventory.
When everything is in place—speed, schema, conversational copy, and verified platform listings—your website becomes fluent in the language of assistants. The reward is prime placement as the single answer Siri speaks aloud during a morning commute or the Skill Alexa suggests when a homeowner realizes the faucet is leaking at 11 p.m.

Ready to Let Your Brand Be Heard?
Vadimages is already helping U.S. retailers, service providers, and nonprofit teams win “position zero” on voice assistants by combining structured-data engineering with copy that reads like conversation. Our discovery calls are free, our proofs of concept are fast, and our solutions are built to perform on every device—from the Echo Dot on your customer’s kitchen counter to the CarPlay dashboard guiding them to your door. Book yours today and step into a world where customers say your name before they ever touch a screen.