The BNPL Surge and What It Means for Main-Street Retailers
By 2025 U.S. shoppers are expected to finance more than US $122 billion of online purchases through Buy Now, Pay Later platforms such as Afterpay, Klarna, and Affirm, a 12 percent annual jump despite a maturing market . BNPL already covers about six percent of total U.S. e-commerce volume—triple its 2020 share—as consumers look for short-term, interest-free installments at checkout .
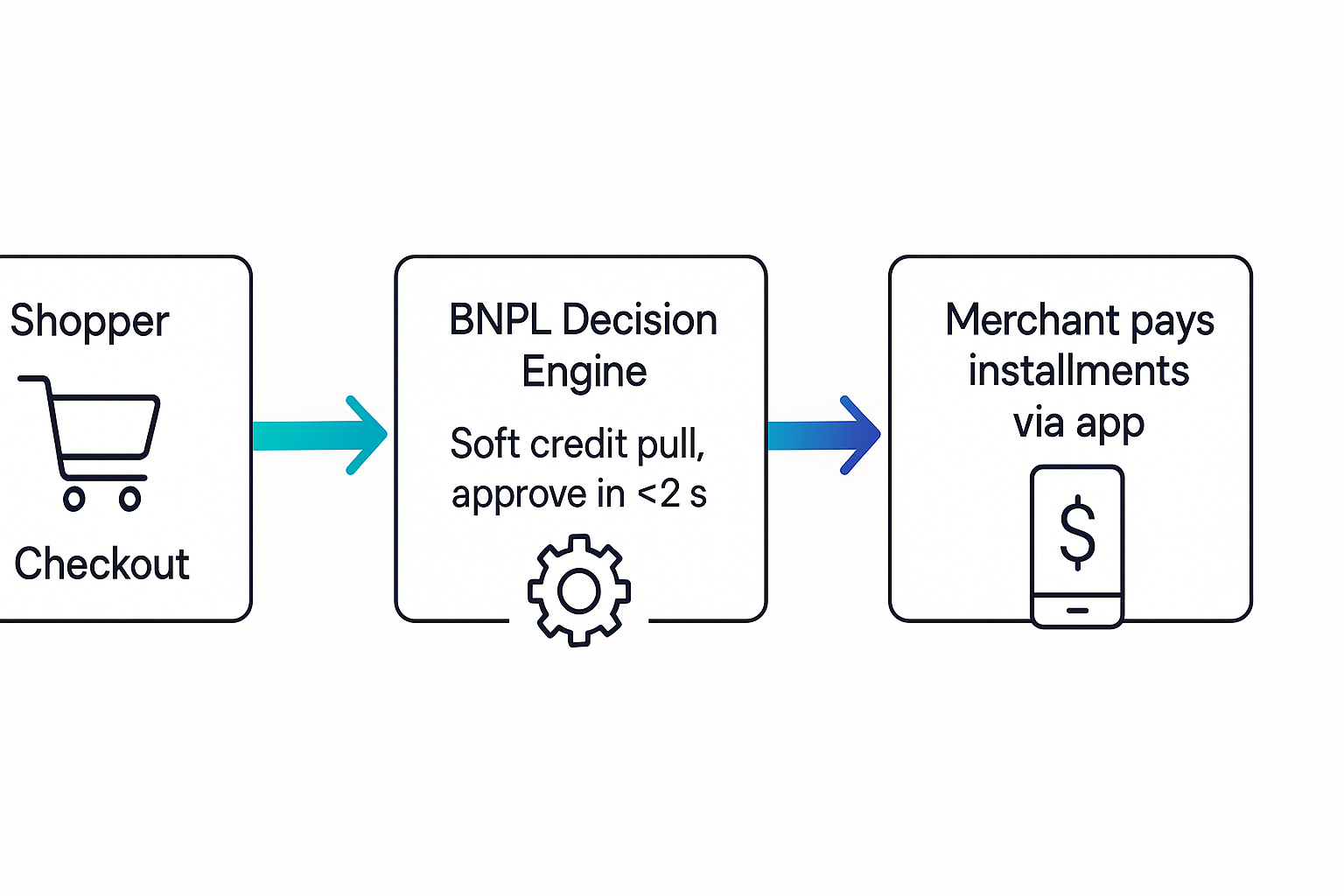
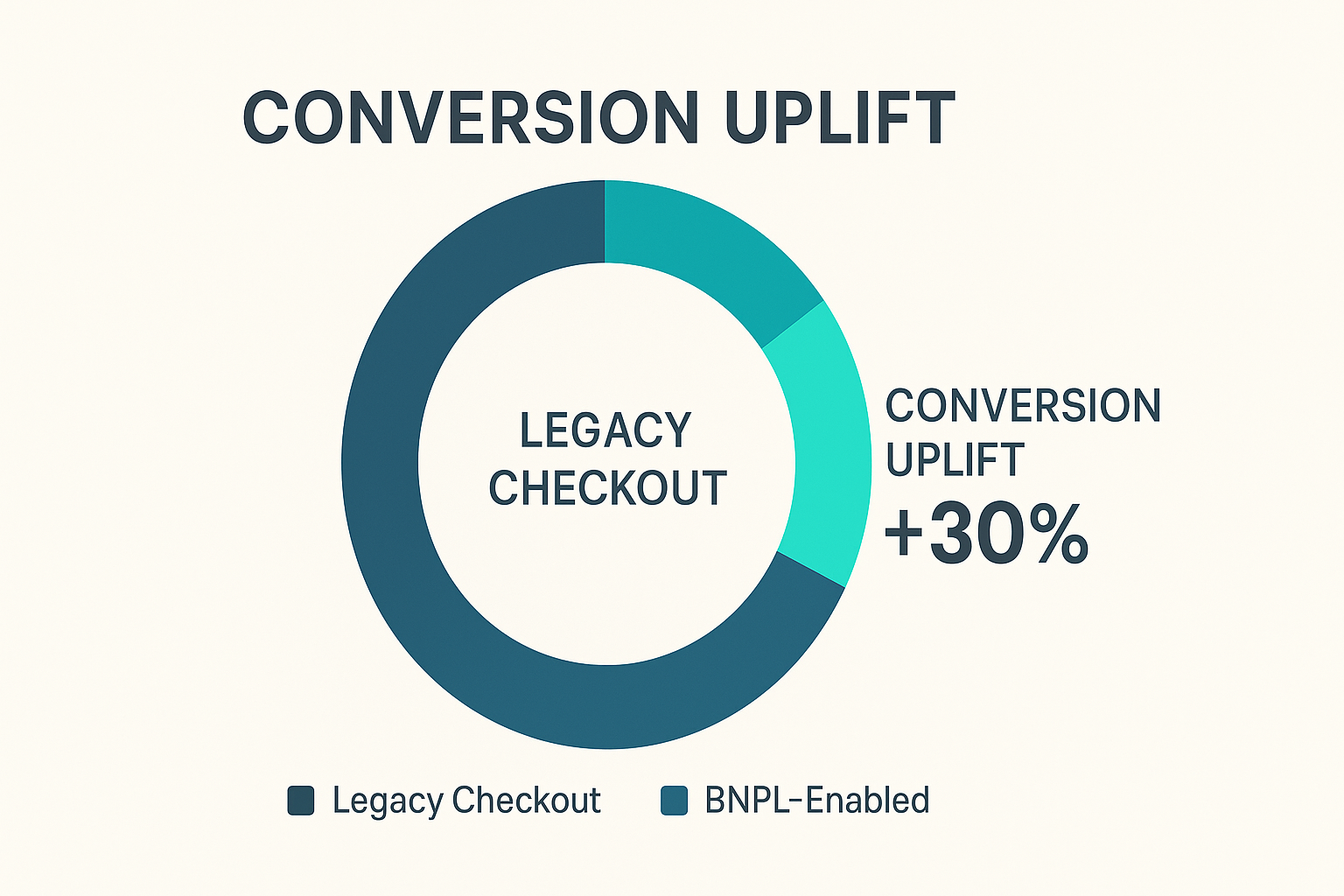
For small and midsize businesses that live or die by cash flow, this behavioral shift is a gift. Third-party providers settle the full ticket price up front (minus a processing fee), while shoppers pay over time, smoothing sticker shock that often drives them to abandon carts. Independent studies show that adding a BNPL button can lift conversion rates 20–30 percent and shrink cart abandonment by as much as 35 percent . During peak seasons like Cyber Monday, BNPL now accounts for more than seven percent of online sales, a jump retailers credit with salvaging budget-stretched orders in an inflationary environment .
Yet BNPL isn’t merely a seasonal gimmick. Gen Z and Millennials, digital natives who increasingly favor installments over revolving credit, cite transparency and zero hidden fees as decisive factors. FICO even plans to fold BNPL data into credit scoring this year, underscoring how mainstream the model has become.

Integration Essentials: Tech, Risk, and Compliance
Modern BNPL APIs are deceptively simple. With platforms like Stripe, Square, and PayPal acting as aggregators, a developer can drop-in a JavaScript SDK and a handful of server-side validation endpoints. The devil, however, hides in edge cases:
- Mixed carts and partial authorizations require conditional logic so that a shopper can split payment—installments for a $189 jacket, instant debit for a $19 accessory—without triggering duplicate order records.
- Refund orchestration must ping the BNPL provider’s API before your own ERP issues an RMA, or you risk settlement mismatches that tie up cash.
- Data privacy obligations now extend beyond PCI compliance. The Consumer Financial Protection Bureau (CFPB) treats repayment schedules as consumer credit data; your logs, dashboards, and BI exports must honor the same retention and masking rules you apply to card numbers.
- Accessibility matters: an on-screen installment calculator must comply with WCAG contrast ratios and ARIA labels so screen-reader users understand terms before accepting them.
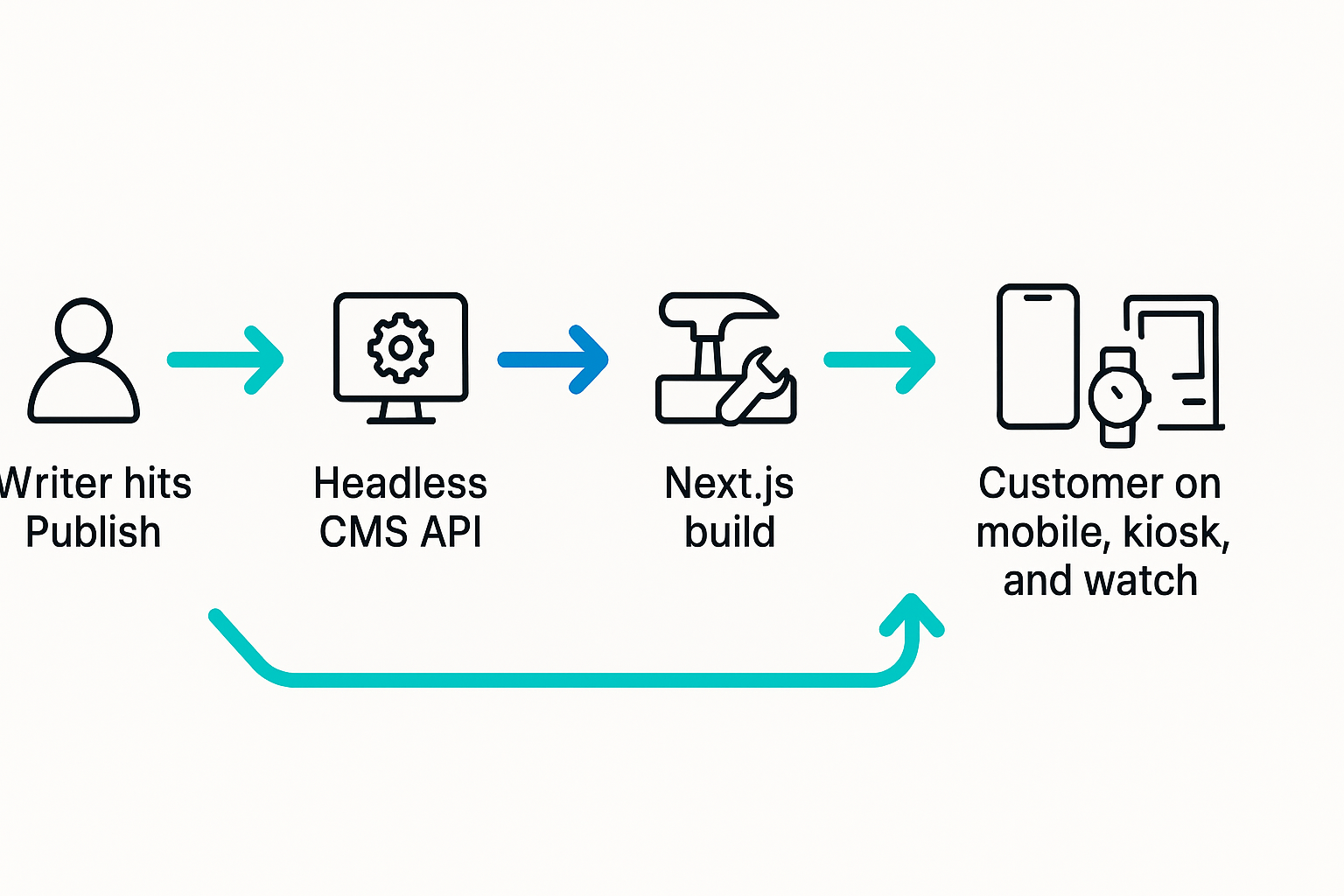
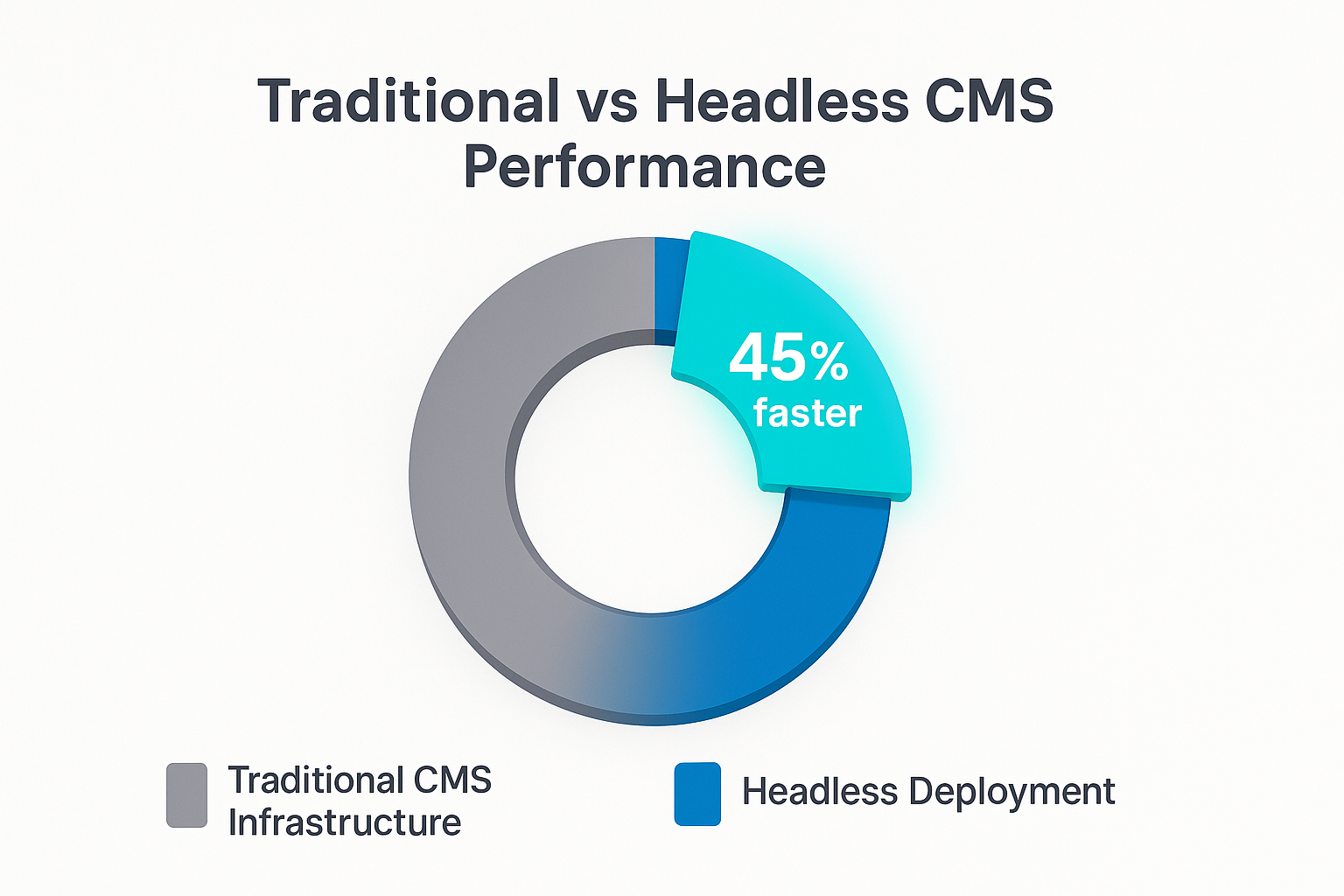
Vadimages tackles these hurdles inside a multi-tenant architecture that keeps each merchant’s keys, webhooks, and risk-scoring rules separate while sharing a zero-downtime CI/CD pipeline. Whether you run Shopify’s Hydrogen, WooCommerce, or a React/Next.js storefront backed by a headless CMS, our engineers map your existing payment flow, insert the BNPL step where it adds the least friction, and ship automated tests that stub out webhook retries.

From First Click to Final Installment: Designing an Experience That Converts
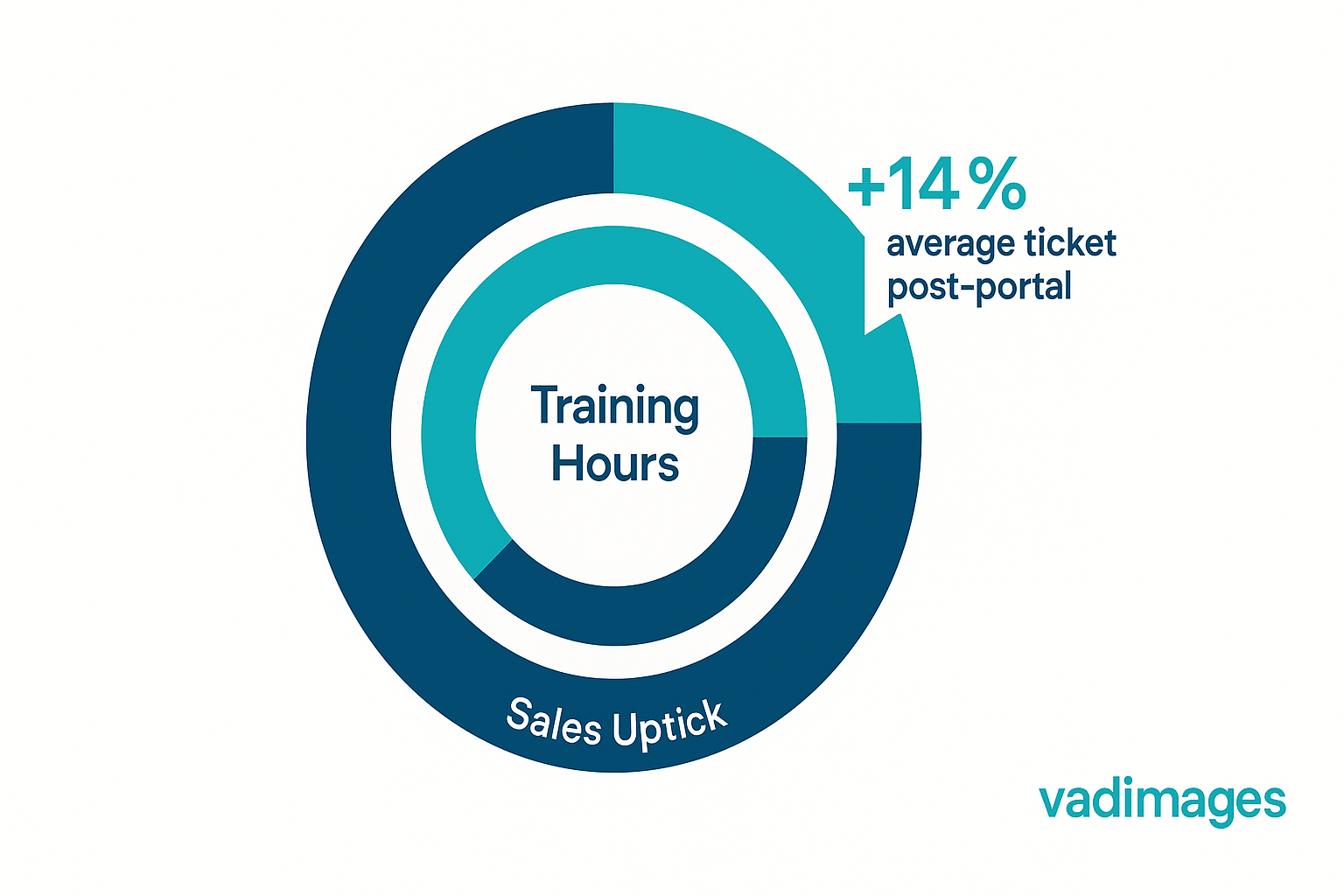
A frictionless BNPL rollout is equal parts psychology and engineering. Pricing transparency must appear on product pages, not just in the cart. A shoe-brand pilot we ran in March showed that placing a “$24.75 × 4” badge next to the $99 list price generated a 17 percent lift in “Add to Cart” taps and trimmed checkout time by 12 seconds on mobile, where thumb fatigue is real.
Next comes education. Plain-language microcopy—“No interest, no fees when you pay on time”—defuses skepticism faster than legal T&C pop-ups. Under the hood, make sure your metadata feeds pass installment totals to Google Merchant Center; since 2024, Shopping ads can display installment pricing, which both Google and Klarna report increases click-through for mid-ticket items.
Finally, convergence analytics close the loop. Vadimages instruments custom events—approval_response, repayment_complete, late_notice_received—into your data layer so you can correlate BNPL usage with lifetime value and churn. Insights from Morgan Stanley warn that although BNPL adoption soars, delinquencies can rise if customers overextend . With our dashboards you can flag repeat late payers and automatically switch them back to card-only checkout, preserving margin without blunt denial.

Why Partner with Vadimages Instead of Copy-Pasting an SDK
Most BNPL providers pitch a 30-minute integration. In practice, stitching installments into inventory holds, fraud checks, loyalty points, and accounting can eat weeks. Vadimages compresses that timeline with:
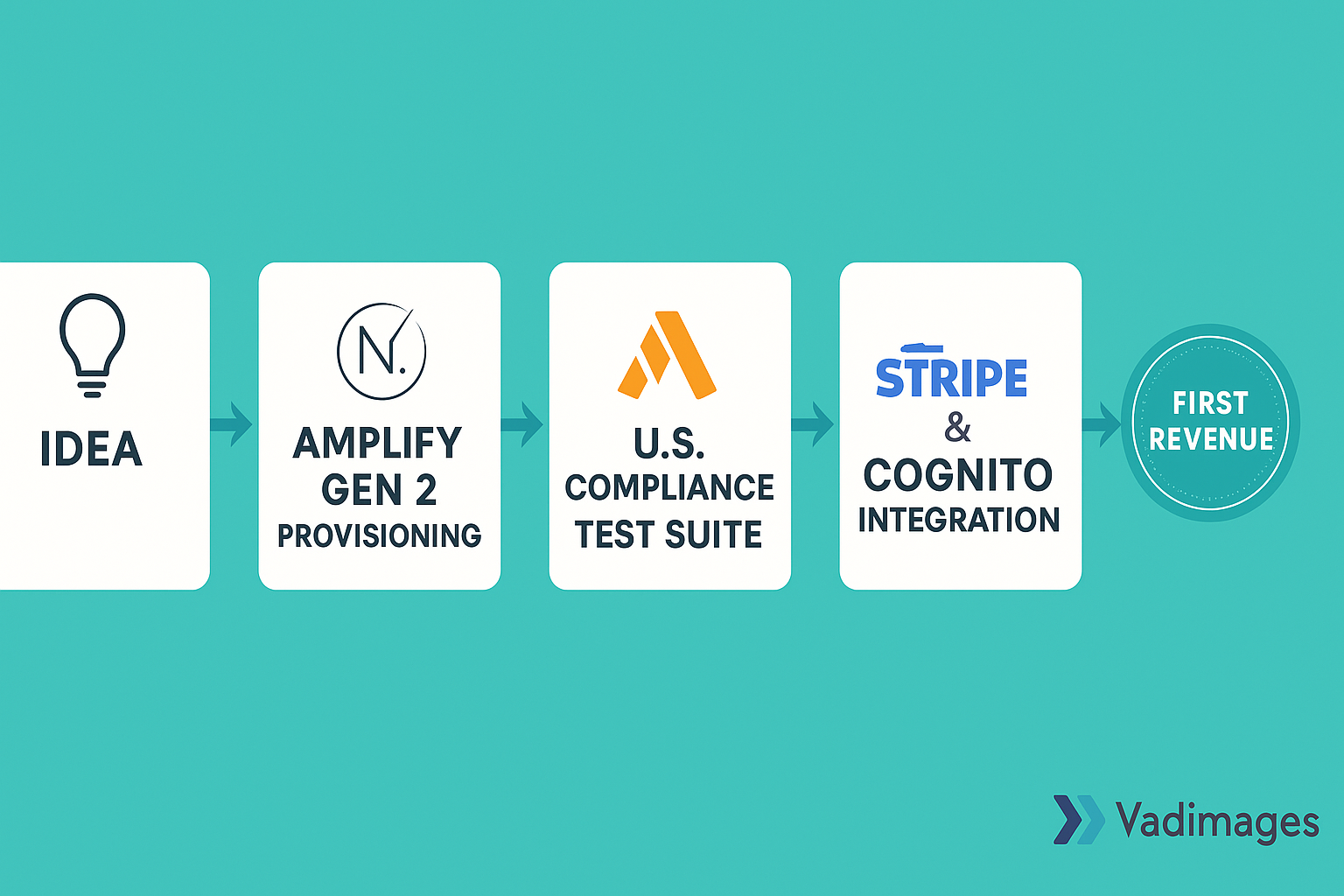
- Pre-built adapters for Stripe, Square, PayPal, Adyen, and Braintree, each tested against Affirm, Afterpay, Klarna, and PayPal Pay Later.
- U.S. compliance expertise covering CFPB commentary, state-level lending caps, and forthcoming Fed rulemaking—peace of mind when regulators move faster than code freezes.
- Conversion optimization backed by A/B frameworks we deploy on Cloudflare Pages, Netlify, or AWS Amplify, ensuring your store stays sub-1-second First Contentful Paint even after shipping extra SDK payloads.
- Lifecycle support that goes beyond launch: we monitor repayment success rates, push risk alerts to Slack, and refine placement as your catalog and AOV evolve.
When every percentage point of checkout completion can translate to thousands of dollars in monthly revenue, piecing together tutorials is a false economy. Let Vadimages handle the integrations while you focus on product and brand. Schedule a free discovery call today, and our U.S.-based solutions architect will map a rollout plan tailored to your stack, goals, and cash-flow realities.
Ready to turn browsers into buyers?
Vadimages is the award-winning U.S.-focused web development studio trusted by growth-stage retailers and B2B sellers alike. From lightning-fast React storefronts to headless CMS pipelines and now friction-free BNPL integrations, we design, build, and optimize digital experiences that pay for themselves. Talk to us before your competitors do.