The frontend ecosystem is in perpetual motion, but only a handful of frameworks consistently set the tempo for how modern websites are built. With the release of Tailwind CSS 4.1, the utility-first movement not only gains momentum—it brings an array of new powers that make both prototyping and production development smarter, faster, and more intuitive. As teams around the world look for ways to deliver stunning, responsive, and accessible digital experiences, the latest Tailwind update delivers precisely what’s needed: a blend of next-generation performance and developer-centric design.

For Vadimages, whose clients demand pixel-perfect results at the intersection of speed and scalability, Tailwind 4.1 opens fresh doors. Whether reimagining a SaaS dashboard, overhauling e-commerce UI, or launching a next-gen landing page, our web development studio is committed to leveraging these new features to craft sites that truly stand out.
Fluid Syntax, Streamlined Workflows
One of the most immediate changes developers will notice in Tailwind CSS 4.1 is the embrace of even more fluid syntax and streamlined workflows. While Tailwind has always championed a low-friction development process, the new release polishes the experience further by refining the Just-in-Time (JIT) engine, providing more intuitive class name completions, and reducing cognitive load for those working on large, design-heavy codebases.
Autocomplete and IntelliSense support now dig deeper into project context, helping you surface available utilities and variants as you type, no matter how complex your stack. Refreshed documentation brings nuanced code examples and copy-paste snippets, reflecting actual use-cases seen in high-velocity teams like Vadimages. As a result, onboarding new developers or scaling design systems across multiple teams feels more cohesive than ever.

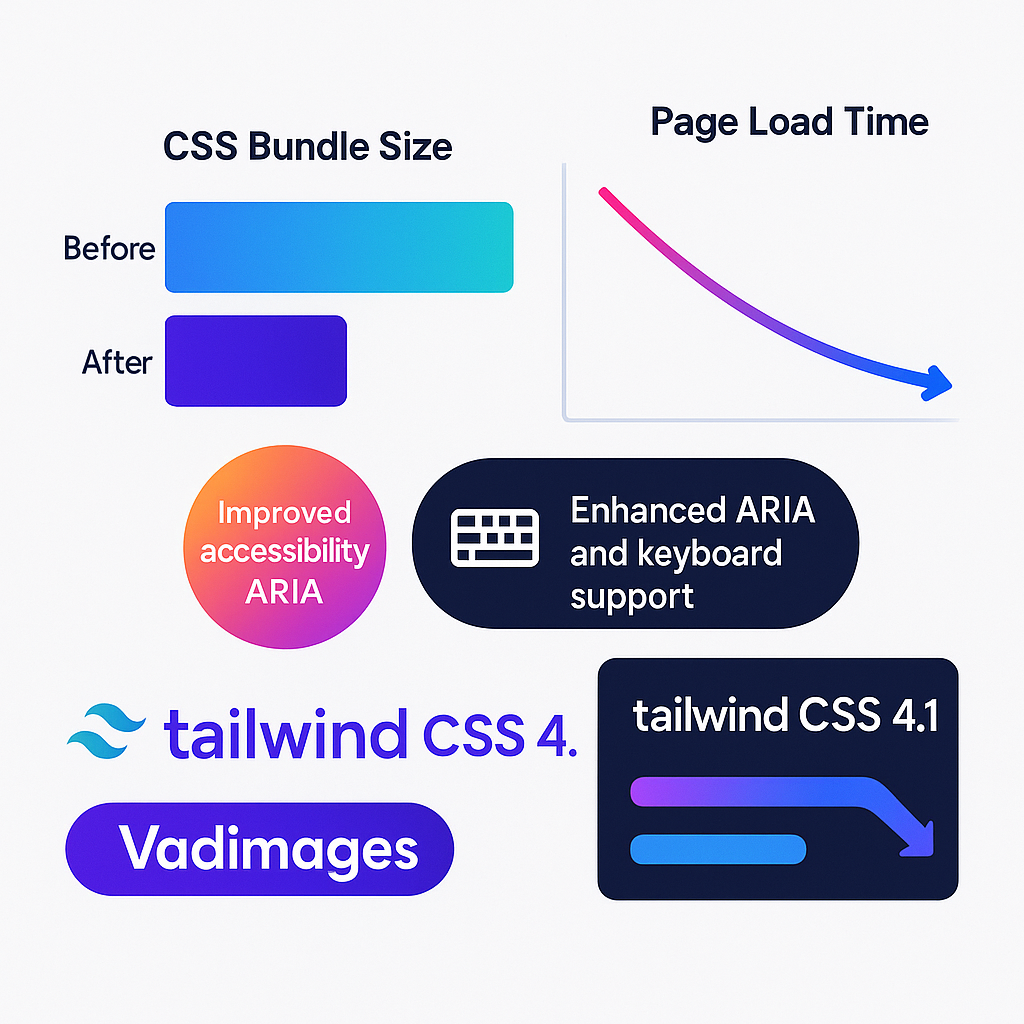
This version also improves purge performance, ensuring that production CSS bundles remain razor-thin, no matter how sprawling your codebase or how many dynamic template patterns you adopt. For growing businesses, this means every pixel and kilobyte is optimized from the get-go—a philosophy that Vadimages brings to every web project.
New Features That Drive Real-World Impact
Tailwind CSS 4.1 is more than a simple increment—it’s a toolbox full of enhancements engineered to solve the real-world problems teams encounter every day. Custom state variants—now easier to configure—give you nuanced control over styles, letting you target hover, focus, group, peer, and even user preference states without verbose CSS overrides. This streamlines component development and makes accessible, interactive elements not only achievable but elegant.
Color system updates keep Tailwind’s palette in sync with contemporary design trends, offering greater contrast, more subtle gradations, and improved support for both dark and high-contrast modes. This allows designers and developers to build interfaces that are visually rich, accessible, and highly customizable. New shadow, blur, and backdrop utilities—perfect for both desktop and mobile—let you add layers of depth and modernity with a single line of markup.

Vadimages takes these advancements seriously. With every client project, we push the boundaries of what’s possible, ensuring interfaces are not only beautiful but maintainable and future-proof. As we integrate Tailwind 4.1 into our workflow, clients benefit from instant support for cutting-edge design features—ensuring your web presence never feels dated or behind the curve.
Performance, Accessibility, and a Focus on the Developer
The drive toward leaner, more performant frontends is at the core of Tailwind’s vision, and version 4.1 accelerates this trajectory. CSS generation is now smarter, with even tighter control over unused styles, smart grouping of media queries, and intelligent deduplication of repeated utilities. For teams handling multi-brand or multi-tenant systems, Tailwind 4.1’s improved config and plugin system mean less duplication and more reuse of core design primitives.
Accessibility, too, gets a major boost. Enhanced ARIA and role utility classes, as well as keyboard navigation and focus ring improvements, ensure every interface is usable by the widest possible audience. Vadimages is deeply invested in these principles, working hand-in-hand with businesses to meet and exceed global accessibility standards from day one.

In our experience, the best developer tools are those that disappear into the background, letting creative teams focus on ideas rather than syntax. Tailwind’s ever-evolving API and VS Code extensions mean faster prototyping, clearer code reviews, and ultimately, shorter cycles from concept to launch.
Why Vadimages Champions Tailwind—and What It Means for Your Next Project
At Vadimages, we’re passionate about staying ahead of the curve and delivering results that stand the test of time. Adopting Tailwind CSS 4.1 across our client projects means faster turnaround, greater design consistency, and exceptional flexibility no matter the business challenge. Whether you’re an early-stage startup or a mature enterprise replatforming your digital experience, our team leverages the latest in utility-first development to maximize both your investment and your end users’ satisfaction.
From the first kickoff meeting to launch day and beyond, Vadimages offers a comprehensive suite of services—from architecture and design to implementation, testing, and continuous optimization. We believe Tailwind 4.1 isn’t just a toolkit, but a catalyst for creative, maintainable, and high-performing websites that drive business growth in 2025 and beyond.

Ready to see what your next project could look like with the power of Tailwind CSS 4.1 and Vadimages behind you? Contact us today for a personalized consultation and discover how modern development can turn your vision into a pixel-perfect reality.

Leave a Reply
You must be logged in to post a comment.