In 2025, many small business owners wonder if having an official website is still necessary in the age of Facebook pages and Instagram profiles. It’s tempting to rely solely on social media for an online presence, but that approach can leave your business at a disadvantage. Social platforms are popular and easy to use, but they cannot replace the unique benefits of owning your own website. From full control over your content and branding to better visibility on Google and enhanced credibility with customers, a dedicated website remains essential for any business looking to grow.
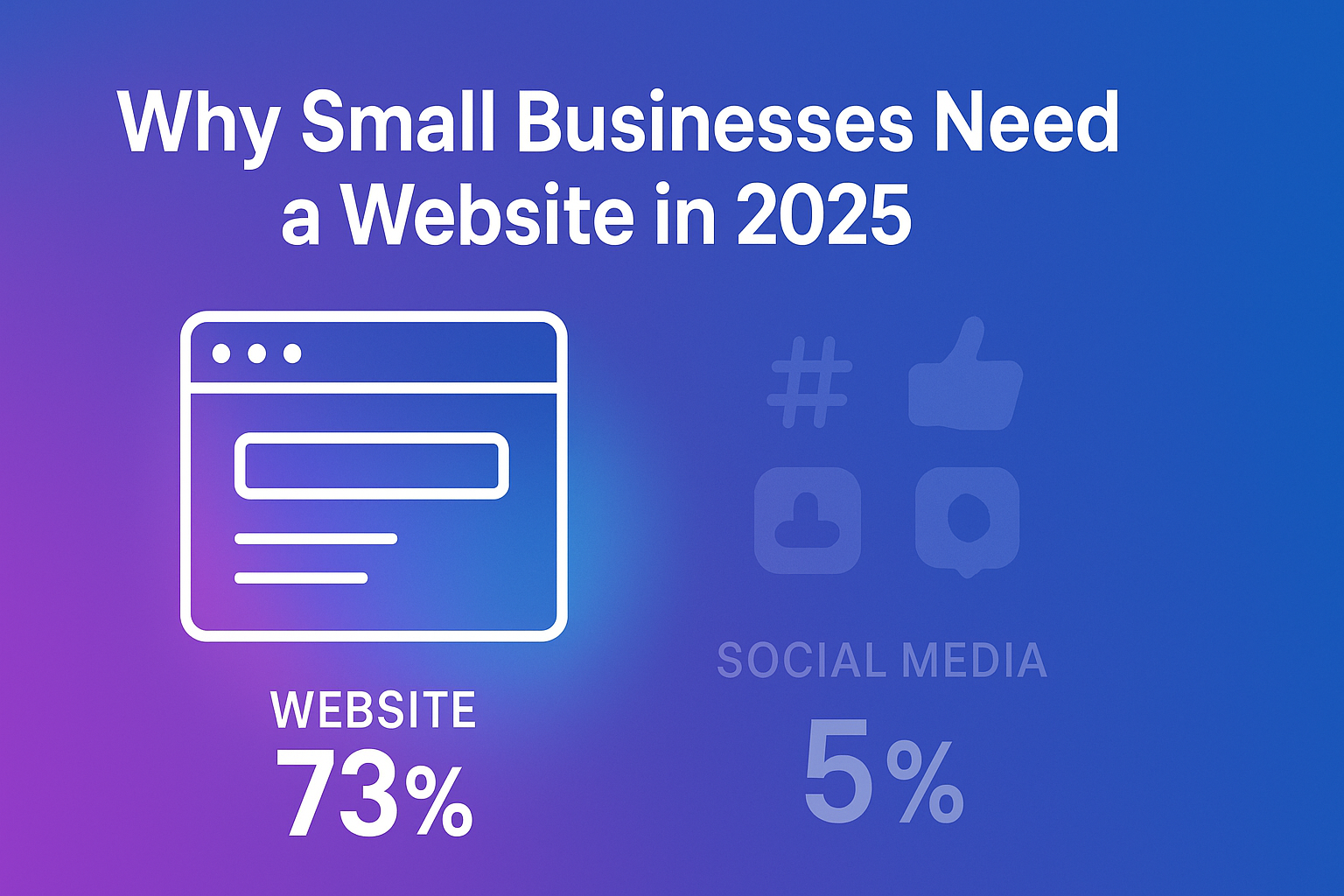
The vast majority of small businesses now have their own websites (around 73%), while only a tiny minority have no web presence at all . Companies without a website risk falling behind their competitors in online visibility and customer trust.
To put things in perspective, roughly 99% of consumers use the internet to find local businesses . Studies show about 81% of people research a company online before ever reaching out to them . Nearly half of those shoppers specifically look for the business’s official website during their research . In other words, having a website isn’t just optional – it’s the norm. If your business is one of the few without an official site, you could be missing out on customers and credibility.
The Limitations of a Social-Only Presence
There’s no denying that social media is a powerful marketing tool. Platforms like Facebook and Instagram offer large audiences and let you engage with customers in real time. However, relying only on a Facebook page or Instagram profile as your digital presence comes with serious limitations. For one, social media’s organic reach has plummeted in recent years – only a fraction of your followers see any given post due to ever-changing algorithms . In fact, an average Facebook page post might reach just around 5% of your fans (sometimes even less) . That means if you have 1,000 followers, perhaps only 50 people will actually see your updates in their feed. Important announcements about your business could easily go unseen when you’re at the mercy of these platform algorithms.
Another major drawback is the lack of control and branding on social networks. Your Facebook or Instagram page has to follow the platform’s design and rules. You can upload a profile picture and post updates, but you can’t fully tailor the layout or functionality to match your brand. As a result, every page there looks and feels similar. Social pages offer minimal options for customization, and this limits how you can express your brand identity while also making you dependent on the platform’s guidelines .
Worse, if your social media account is ever suspended or the platform experiences an outage, your connection to customers vanishes instantly. Additionally, different social platforms attract distinct user demographics , potentially limiting your reach. If your target customers aren’t active on the platform you use, they might never find your business at all. Plus, social media profiles typically don’t rank well on search engines for general queries (like “best bakery in town”). A Facebook page might appear when someone searches your exact business name, but it’s less likely to draw in new customers searching broadly for your products or services.
Crucially, a social-only strategy can diminish your business’s credibility. While social media is free and easy, consumers can sense when a company lacks an official website. It may give the impression that the business is very new, small, or not fully professional. As one saying goes, “If you are not online, you do not exist” in the eyes of many consumers . A social profile alone doesn’t carry the same weight as a dedicated website when it comes to establishing trust. According to research, about 1 in 5 small businesses rely on social media in place of a website – but this “free” approach often “limits lead generation, diminishes branding, and lacks credibility” . In short, social media should complement your marketing, not be your entire strategy. It’s an effective way to engage fans, but it cannot do the full job of a website.
Full Control Over Your Brand and Content
Owning a website gives your business complete control over how you present yourself online. Unlike a one-size-fits-all profile on a social network, your website can be uniquely designed to showcase your brand’s personality. You control the colors, layout, typography, and content placement to create a memorable brand identity. This level of customization simply isn’t possible on standardized social media pages. With a website, you can ensure consistent branding across all touchpoints, reinforcing who you are to your customers .
Beyond looks, a website lets you decide on the content and features that best serve your audience. You’re free to include whatever information is important – detailed descriptions of your services, your company’s story, customer testimonials, pricing, FAQs, and more – without the space limitations of a social media post. You can organize content into intuitive pages and navigation menus, making it easy for visitors to find what they need.
If you want to publish regular updates, you can integrate a blog or news section. If your business would benefit from specific functionality (like an appointment booking system, a product catalog, or a customer portal), your website can accommodate that. Modern web development makes it possible to build virtually any feature into your site to meet your business needs.
Crucially, because you own the website, you’re not dependent on another company’s platform. There are no arbitrary algorithm changes dictating who sees your content – anyone who visits your site can access all your information. You also won’t wake up to find that your entire online presence disappeared because a social network account was suspended.
A website is your property on the internet, hosted on your own domain (e.g. yourbusiness.com). This stability and ownership give you peace of mind. As long as you keep your site running, it will remain accessible to customers 24/7, on your terms.
Control over your own site also extends to technical performance and updates. You can optimize your website to load quickly, ensure it’s mobile-friendly, and add new features or pages whenever you want. On social platforms, you’re stuck with whatever performance and features they provide. By building your own site – especially with the help of a skilled development team – you can leverage modern technologies (for example, a custom solution built with TypeScript) to deliver a faster, richer user experience. The result is a professional online presence tailored exactly to your business, rather than a cookie-cutter profile.
Visibility, SEO, and Enhanced Credibility
One of the biggest advantages of having your own website is boosting your visibility on search engines like Google. When potential customers search for the products or services you offer, you want your business to show up in the results. A well-optimized website is the key to making that happen. With proper Search Engine Optimization (SEO) – using relevant keywords, quality content, and other best practices – your site stands a much higher chance of ranking in search results, attracting organic traffic and expanding your reach . This is something a Facebook page alone cannot easily do.
In fact, around 70% of all website traffic begins with a search engine query . If you rely solely on social media, you’re essentially invisible on this crucial channel. You’d be missing out on the steady stream of potential customers who search online and expect to find dedicated websites for businesses like yours.
A standalone website also lends substantial credibility to your business. Consumers tend to trust a company more when they see a professional website in search results or linked from social profiles. It shows that you’ve invested in your online presence and have an “official” source of information. By contrast, if a customer Googles your business and finds only a Facebook page, they might question how established or serious the company is. Remember, first impressions matter: if a competitor has a polished website and you don’t, many customers will gravitate toward the one that looks more legitimate.
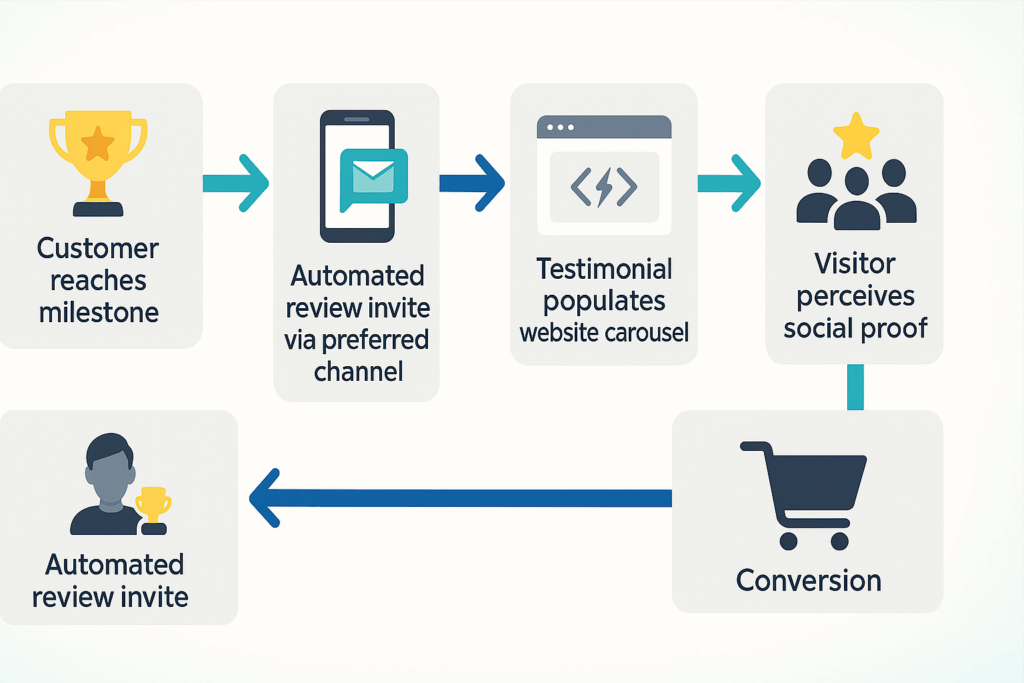
The statistics back this up. As mentioned earlier, 81% of shoppers do online research before making a purchase, and nearly half specifically look for an official website during that process . If they can’t find one, it sends a red flag. On the flip side, when they do find your website filled with useful, up-to-date information, it builds trust. You can even showcase reviews, case studies, or a portfolio on your site to further reassure visitors. Additionally, having your own domain (and domain-based email addresses) comes across as far more professional than using a generic email or communicating solely via social media channels.
There’s also a practical aspect to credibility and customer convenience. An official website serves as a single, authoritative hub for all your business information: contact details, address, hours, product listings, menus, and so on. Customers know they can find the latest accurate info on your site, whereas third-party pages might have outdated or incomplete details. By controlling your own site, you ensure that your audience always gets correct and comprehensive information straight from the source.
Finally, consider the permanence and resilience a website offers. Social media trends come and go – platforms can rise or fall in popularity – but your website is a stable anchor for your online presence that you can always count on. Unlike the transient nature of social media feeds , your website content remains in place and accessible over the long term. Years down the line, someone can still discover your site and see the full journey of your business. In this way, a website is an investment in the long-term visibility and credibility of your brand.
At Vadimages, we understand these needs and specialize in making them a reality. Vadimages is a U.S.-based web development studio that builds custom web solutions tailored to small and mid-sized businesses. Worried that creating a website might be too expensive or too technical? We’ve got you covered. Our team develops modern, scalable websites using technologies like TypeScript to ensure your site is fast, secure, and maintainable. Whether you need a simple informational website or a complex web application, we can deliver a solution that fits your budget and goals.
In addition, we offer hybrid mobile app development – we can turn your website or web app into a mobile application that reaches customers on their iOS and Android devices. This cross-platform approach maximizes your reach without doubling the development effort. The result is a seamless experience for your customers, whether they find you via a desktop web search or on their smartphone.
Professional online presence isn’t a luxury in 2025 – it’s a necessity. The good news is that you don’t have to go it alone. By partnering with Vadimages for your website and development needs, you get expert guidance every step of the way. We handle the technical heavy lifting (design, coding, SEO optimization, and even ongoing maintenance), so you can focus on running your business. The end product is a website (and possibly a companion mobile app) that not only looks great but also actively works to bring you more customers.
Relying solely on Facebook, Instagram, or other social platforms is risky. You’re essentially building your business’s digital home on rented land – visible only as much as the platform allows, and always subject to their rules. In 2025, an official website is the cornerstone of a strong online presence. It gives you full control, far better search visibility, and the credibility needed to win customers’ trust. Social media is still valuable, but it should complement your website, not replace it .
Don’t let your business get left behind. Investing in a quality website now will pay off through increased visibility, customer engagement, and sales for years to come. If you’re ready to elevate your online presence beyond social media, Vadimages is here to help. Get in touch with our web development experts and let’s create a custom web solution – and perhaps a hybrid mobile app – that propels your business forward. In a digital-first world, you can’t afford not to put your best foot forward online. Your future customers are searching for you – let’s make sure they find you on your website, not just on Facebook or Instagram.