The question of “Do I need a native mobile app, or will a responsive mobile website do the job?” comes up for almost every business owner looking to upgrade their digital presence in 2025. With Americans spending more than five hours a day on their smartphones and Google ranking mobile-friendly sites higher than ever, the pressure to deliver a great mobile experience is real. But for small and mid-sized US businesses, investing tens of thousands in a standalone app isn’t always the smartest move.
At Vadimages, we guide business owners every week through this decision, helping them avoid wasted investment and instead focus on what truly drives their goals. Let’s break down the difference, the key use cases, and how to make the right choice for your company.
The Case for a World-Class Mobile Website
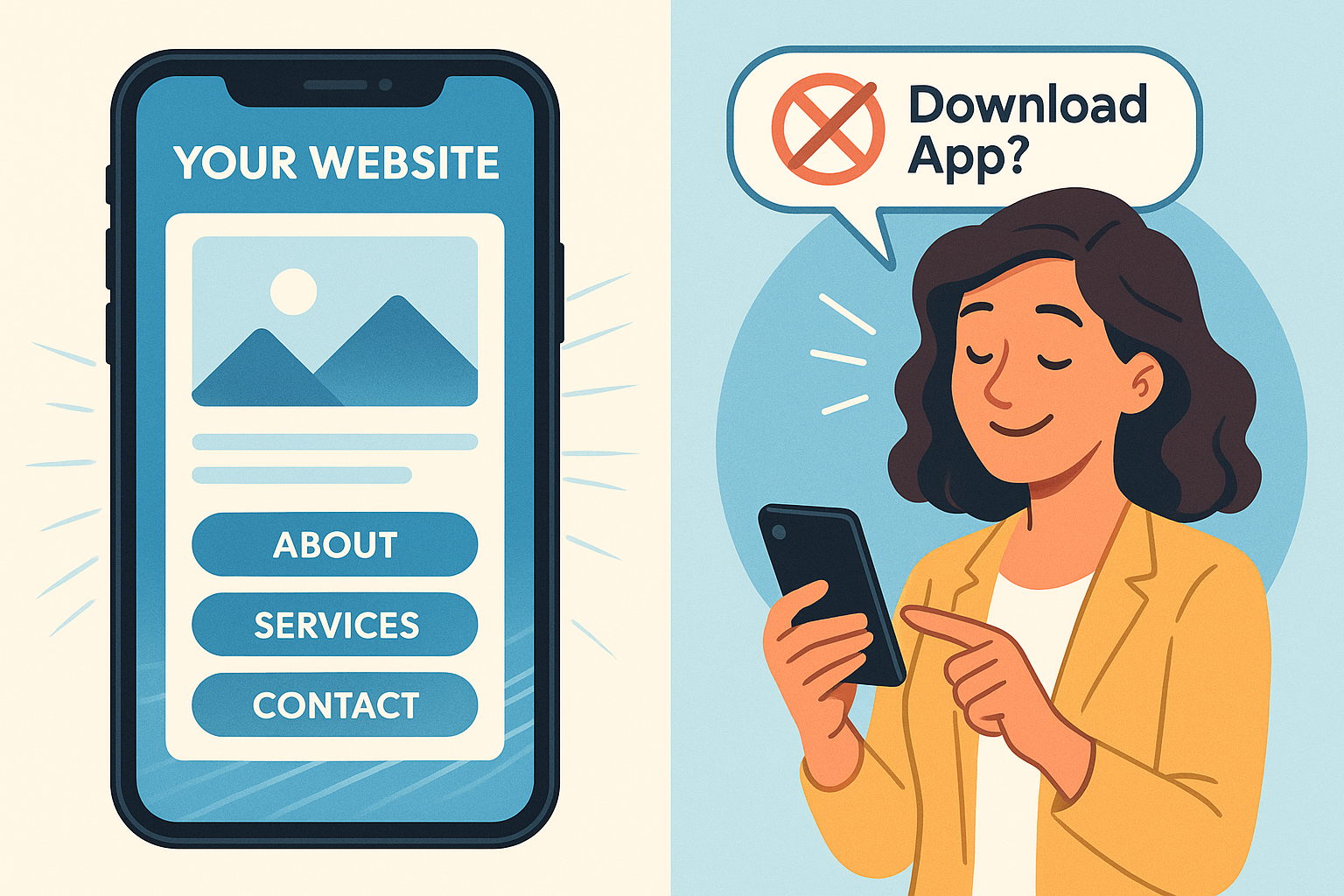
If you haven’t experienced what a great mobile web solution can do lately, it’s time to look again. Today’s responsive web technologies allow your site to look and feel like an app—fast loading, swipeable menus, tap-to-call buttons, instant maps, and frictionless checkouts—all running straight from the browser.
For most small businesses, a mobile-optimized website checks all the boxes:
- Your customers can find you instantly via Google or social media, with no download required.
- You update your content or products in one place, for all devices.
- Every user, regardless of iPhone or Android, gets the same great experience.
- Modern web apps can now use features like push notifications, one-click payments, and even offline browsing.
This means you can deliver powerful, branded digital experiences without the cost, complexity, or “app download fatigue” that comes with launching on the App Store or Google Play. At Vadimages, we’ve helped local service providers, e-commerce stores, and professional practices triple their mobile leads and conversions—just by optimizing the mobile web experience.
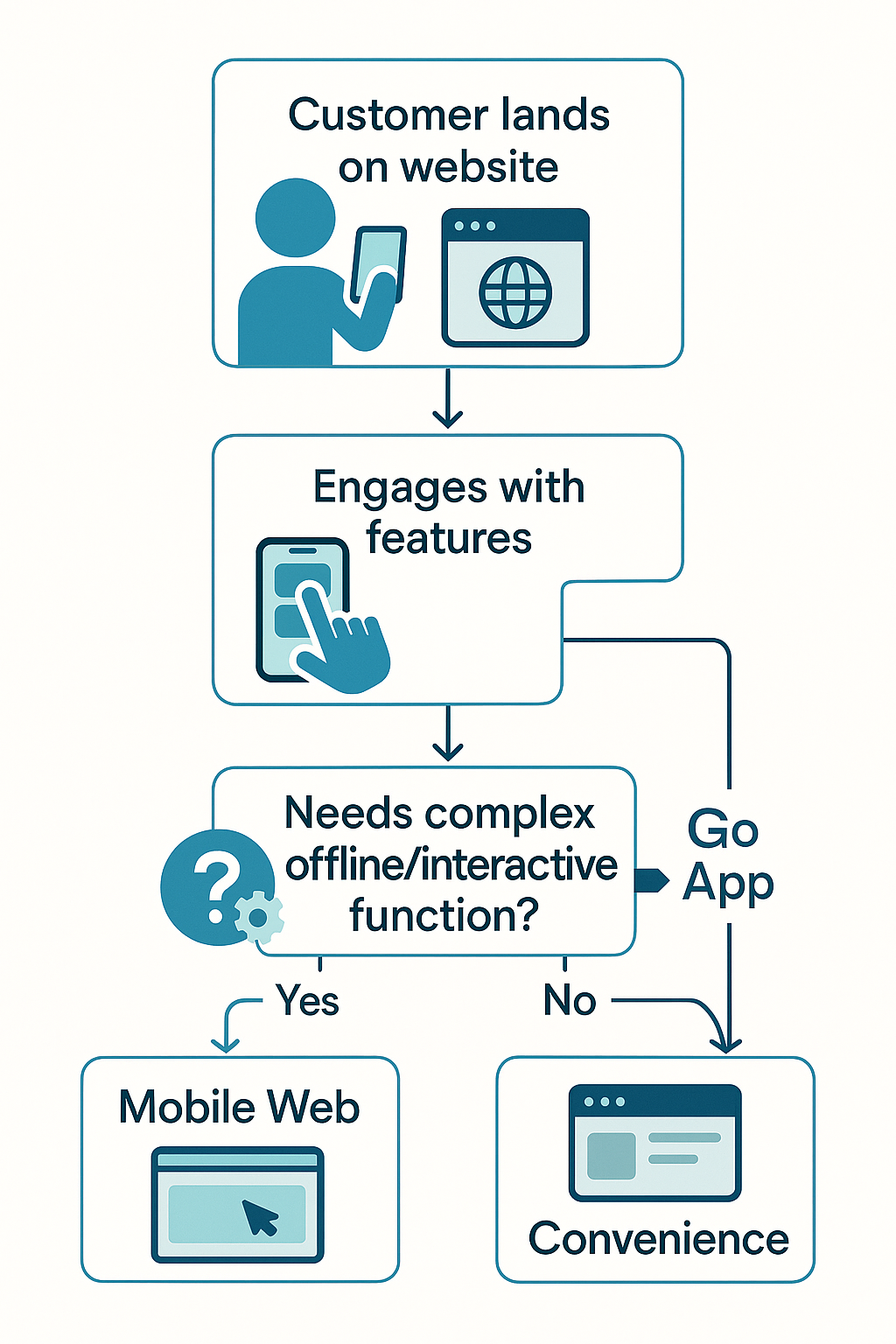
When Does a Native Mobile App Actually Make Sense?
While mobile-friendly sites win for most scenarios, there are cases where a custom native app can give your business a unique edge. The deciding factors are rarely about “having an app because others do,” and more about what you actually need the technology to do.
A native app is worth considering if:
- You want to deliver rich interactive experiences that require device hardware—like augmented reality, advanced camera features, or background tracking.
- Your business model involves deep customer engagement: loyalty programs, frequent repeat purchases, or membership access.
- You need offline functionality, such as field data entry, inventory management, or content that needs to work without internet.
- Push notifications are critical for real-time updates or reminders, and must be guaranteed delivered, even when the browser isn’t open.
For example, restaurant chains with advanced loyalty programs, fitness instructors with gamified workouts, or logistics teams requiring real-time tracking often benefit from dedicated apps. Vadimages works with US businesses to scope and build only when the ROI makes sense—often, we’ll help clients validate with a mobile web MVP first, then scale into native features if their users demand it.

Costs, ROI, and Maintenance: The Real-World Business Perspective
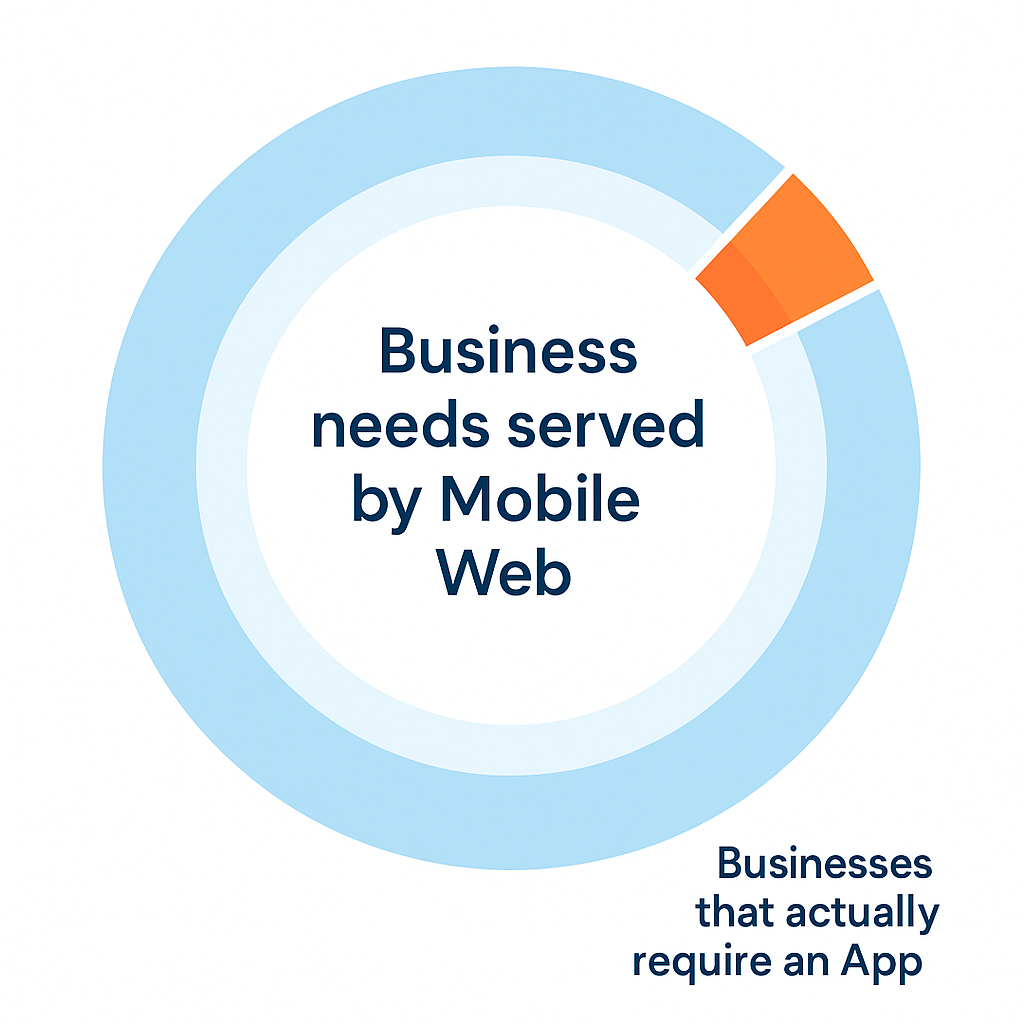
One of the biggest traps we see is businesses being told by agencies that “every brand needs an app.” But unless you’re competing at the scale of Starbucks or Walmart, the upfront and ongoing costs can be prohibitive—and sometimes unnecessary.
Building and launching a custom app for both iOS and Android can cost $50,000–$200,000+, plus ongoing maintenance and store fees. You’ll also need to convince customers to find, install, and regularly update your app. Many apps see abandonment rates over 70% after the first month.
A responsive website, by contrast, works on every device, updates instantly, and can be managed with far lower overhead. If your key business goals are to generate leads, take bookings, offer e-commerce, or share information, a modern mobile web platform gets you there fast.
When you work with Vadimages, our approach is always strategy-first. We don’t sell you on tech you don’t need—instead, we audit your customer journey, analyze your competitors, and propose the best mix for reach, conversion, and long-term growth.

How Vadimages Helps You Decide—and Succeed
Vadimages isn’t just another web studio—we’re your digital partners in the US market, helping you cut through hype and get straight to results. Whether you’re a local shop aiming to dominate mobile search, a regional chain building loyalty, or a startup wanting to test ideas fast, our process is designed around your unique business context.
First, we start with a “Mobile Readiness Audit”—mapping out your existing customer journeys and identifying friction points or missed opportunities. Then, we benchmark your competition and project the potential ROI for both web and app investments.
For many clients, we develop high-converting, lightning-fast mobile sites, integrating features like:
- Instant quote requests and online booking
- Progressive Web App (PWA) capabilities—offline mode, push notifications, and add-to-home-screen
- E-commerce solutions tailored for mobile
- Analytics and conversion optimization
If your business genuinely needs a native app, we handle full-cycle development, launch, and post-launch support, making sure your investment delivers. No matter the path, you’ll benefit from our US-based project management, world-class design, and transparent communication.

Ready to find out what’s right for your business?
Let’s connect for a free consultation—see how Vadimages can help you reach and win more mobile customers, with solutions that fit your goals, your users, and your budget.
Vadimages: Building future-proof digital experiences for US businesses, with honesty, clarity, and a relentless focus on ROI. From responsive websites to custom mobile apps, your results come first. Schedule your free mobile strategy call at vadimages.com.