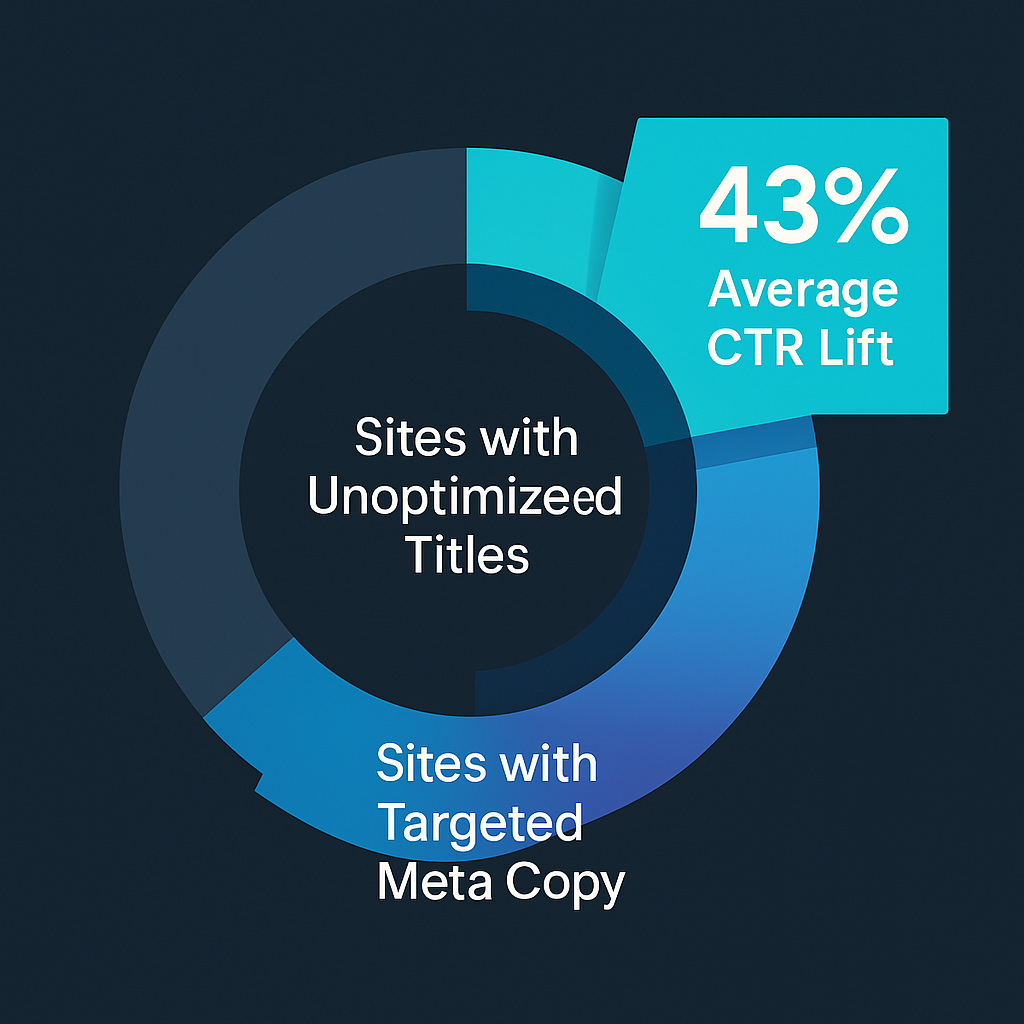
Why Rich Results Win Attention
When a prospective buyer is skimming Google, milliseconds decide which blue link earns the click. Ordinary snippets show a bare-bones title, URL, and two lines of text, but pages enhanced with Schema.org markup blossom into review stars, product prices, event dates, FAQ accordions, and even local business panels. Independent studies covering millions of impressions place the average click-through rate of rich results at roughly fifty-eight percent—seventeen points higher than plain listings—and the gap widens on mobile where visual elements dominate the fold. For a bakery in Austin or an HVAC contractor in Detroit that extra traffic can mean tens of thousands of dollars per quarter, yet fewer than a third of U.S. small-to-mid-sized business sites implement even basic schema. The opportunity is hiding in plain sight.
Search engines reward structured data because it makes their own job easier: JSON-LD tags pin down exactly what a page describes—an offer, a recipe, a how-to step—so crawlers need not guess. In return they surface those pages more prominently and attach interactive modules that crowd out competitors. Schema becomes a two-way handshake: you supply machine-readable clarity, Google supplies pixel real estate and trust signals.
The Building Blocks Your Site Already Owns
Every business possesses structured data gold; it merely lives in the wrong format. Your “About” page holds NAP information, product pages list prices and availability, blog articles house how-to instructions, and testimonials shout star ratings. Converting that content into schema is less daunting than redesigning a homepage.
Start with the LocalBusiness type, the most immediately beneficial for brick-and-mortar shops. The markup announces your official name, address, phone, opening hours, and geocoordinates straight to Google’s knowledge graph, improving map pin accuracy and voice-assistant answers. Product schema follows, exposing price, currency, in-stock status, and GTIN codes so buyers see a price badge before they even tap. For service providers hunting leads—lawyers, dentists, marketing agencies—FAQPage schema transforms long-form answers into a collapsible dropdown under the snippet, pushing rivals further down and pre-qualifying visitors by addressing objections up front.
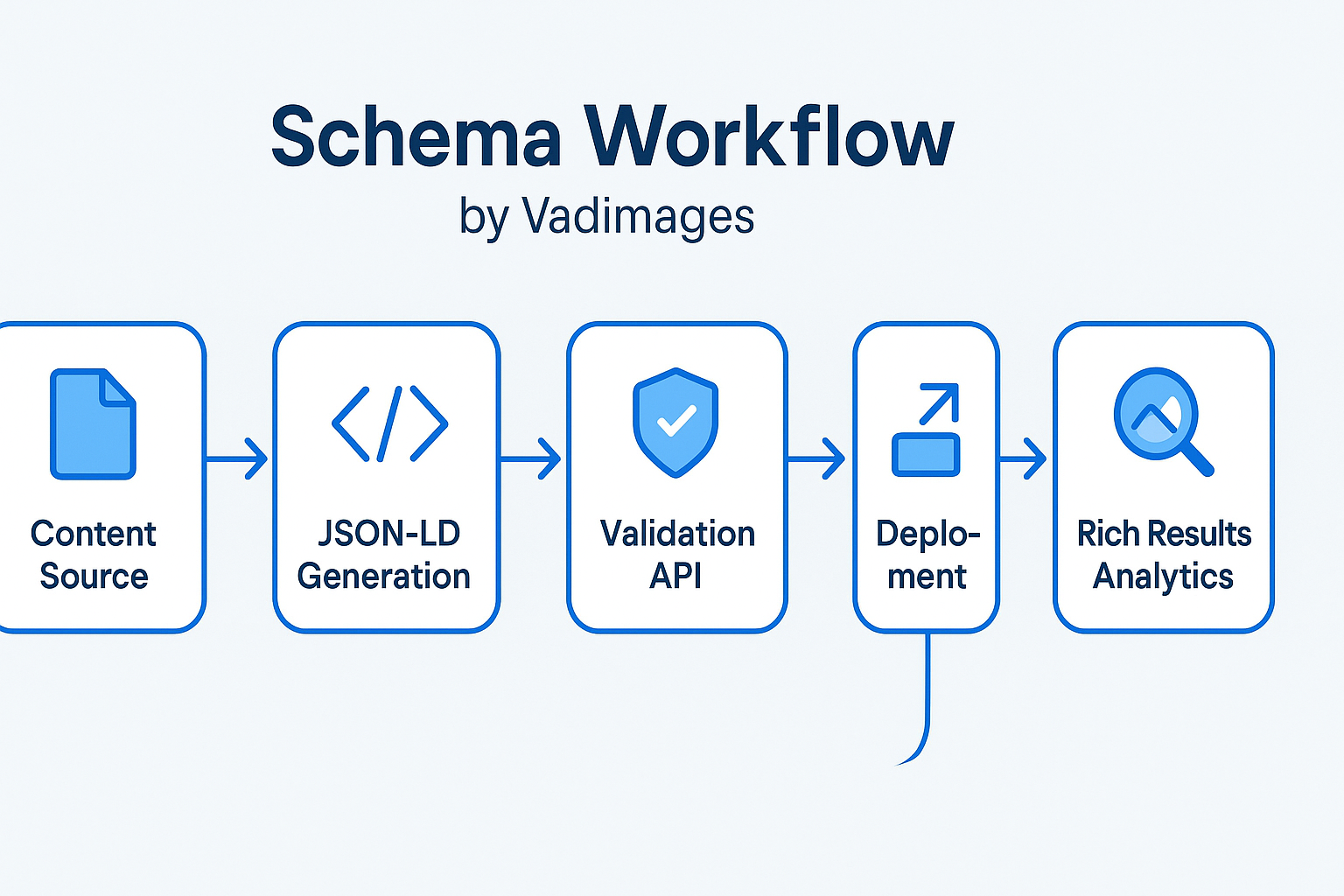
Because Google prefers JSON-LD over microdata, most sites can inject the necessary code without touching visible layout. A short script in the head element or via a tag manager suffices. The maintenance burden is equally light: as long as your CMS or e-commerce platform can populate variables like price or stock status, the JSON updates itself whenever the database changes.
Implementation Without the Headache—Enter Vadimages
Small teams often worry they lack the development muscle to wrangle schema, or that misconfigured tags could invite search console errors that tank traffic. This is where partnering with a specialized U.S. web studio outweighs DIY plugins. Vadimages embeds structured data directly into the architecture of your custom website or Shopify, WooCommerce, Craft CMS, and Headless stacks, validating every field with Google’s Rich Results Test before launch.
During a recent engagement with a New Jersey meal-kit startup, our developers mapped 180 product variations to Product schema, linked customer ratings from Yotpo into AggregateRating markup, and configured SubscriptionOffer for recurring deliveries. Within eight weeks impressions spiked 32 %, yet clicks leapt 57 %—a mirror image of the industry-wide 58 % CTR benchmark. Revenue per visitor climbed because higher-intent shoppers arrived pre-informed.
Vadimages also automates ongoing monitoring: our dashboard surfaces warnings and recommended fixes the moment Google’s guidelines evolve—no midnight surprises when an algorithm rolls out. For growing SMBs, that peace of mind converts to predictable pipeline velocity.

Measuring the Payoff and Scaling Beyond Basics
Structured data success is quantifiable. In Google Search Console’s Performance report, filter by Search Appearance to isolate rich results, then compare CTR and average position against generic links. Monitor impressions alongside conversions inside your analytics platform to confirm that richer snippets do more than attract curiosity—they drive qualified actions such as calls, form submissions, and e-commerce checkouts.
Once foundational schemas perform, advanced markups unlock incremental gains. Article and Speakable drive visibility in Google Discover and voice search; ImageObject with licensing metadata secures credit in visual results; JobPosting attracts talent directly from SERPs, cutting hiring costs. Each new schema type layers additional canvases of engagement onto the same real estate.
Vadimages offers staged rollout packages so budget-conscious owners avoid all-at-once sticker shock. Start with LocalBusiness and Product for an upfront audit fee, then expand quarterly as ROI materializes. Because structured data is additive rather than disruptive, there’s virtually no risk of cannibalizing existing rankings.
Ready to Outshine the Competition?
Your competitors may have modern designs and crisp copy, but if their snippets look identical to everyone else’s, they relinquish the spotlight the moment a rich result appears. Schema markup is the fastest, most cost-effective lever to punch above your weight class in U.S. search markets saturated with national chains.
Invite Vadimages to run a complimentary schema audit today. Our U.S.-based strategists diagnose gaps, our developers implement bulletproof JSON-LD, and our growth team tracks performance so you can watch traffic and revenue climb—no marketing fairy dust, just structured data done right.
Visit Vadimages.com to schedule your consultation and transform invisible code into visible profits.