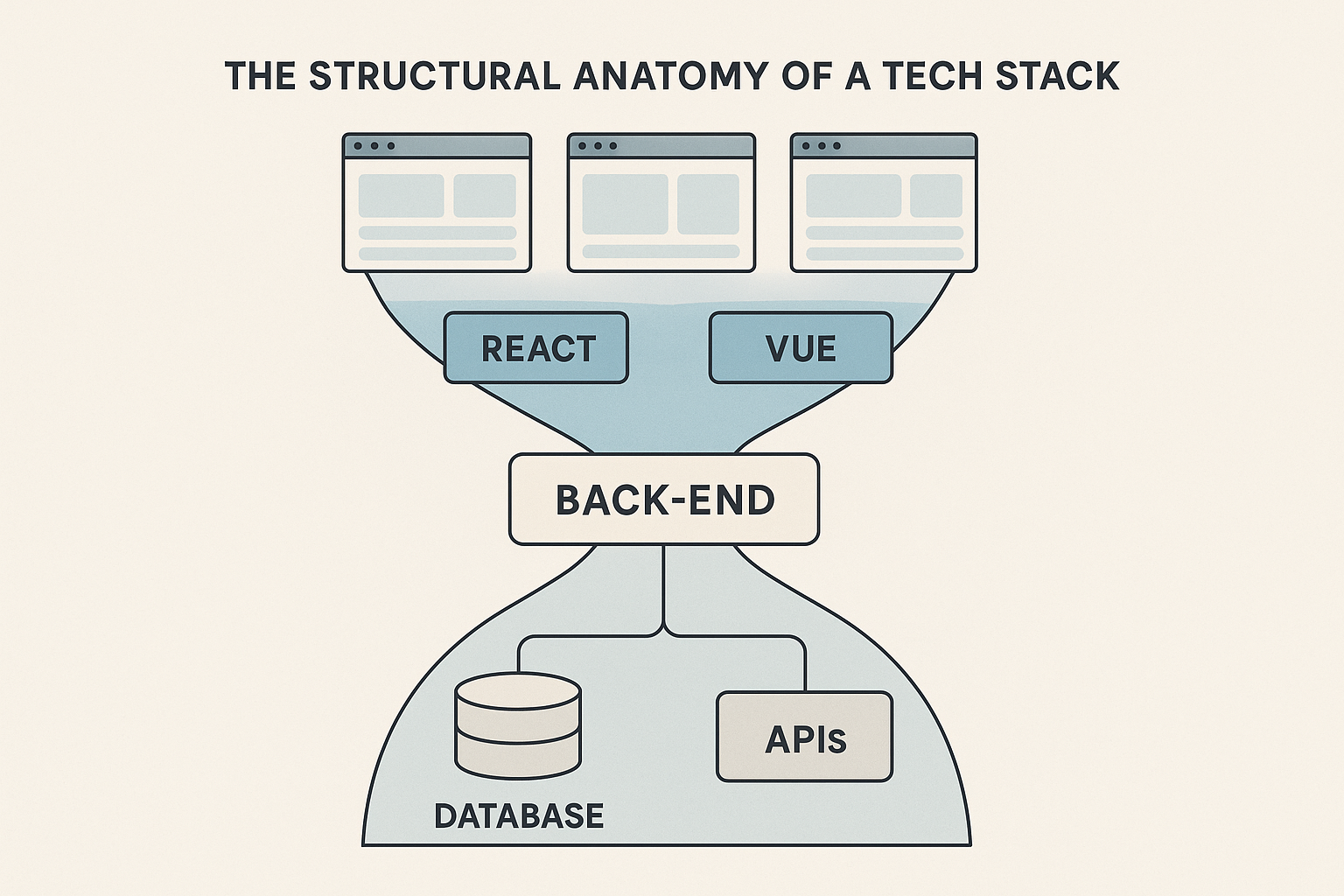
The Structural Anatomy of a Tech Stack
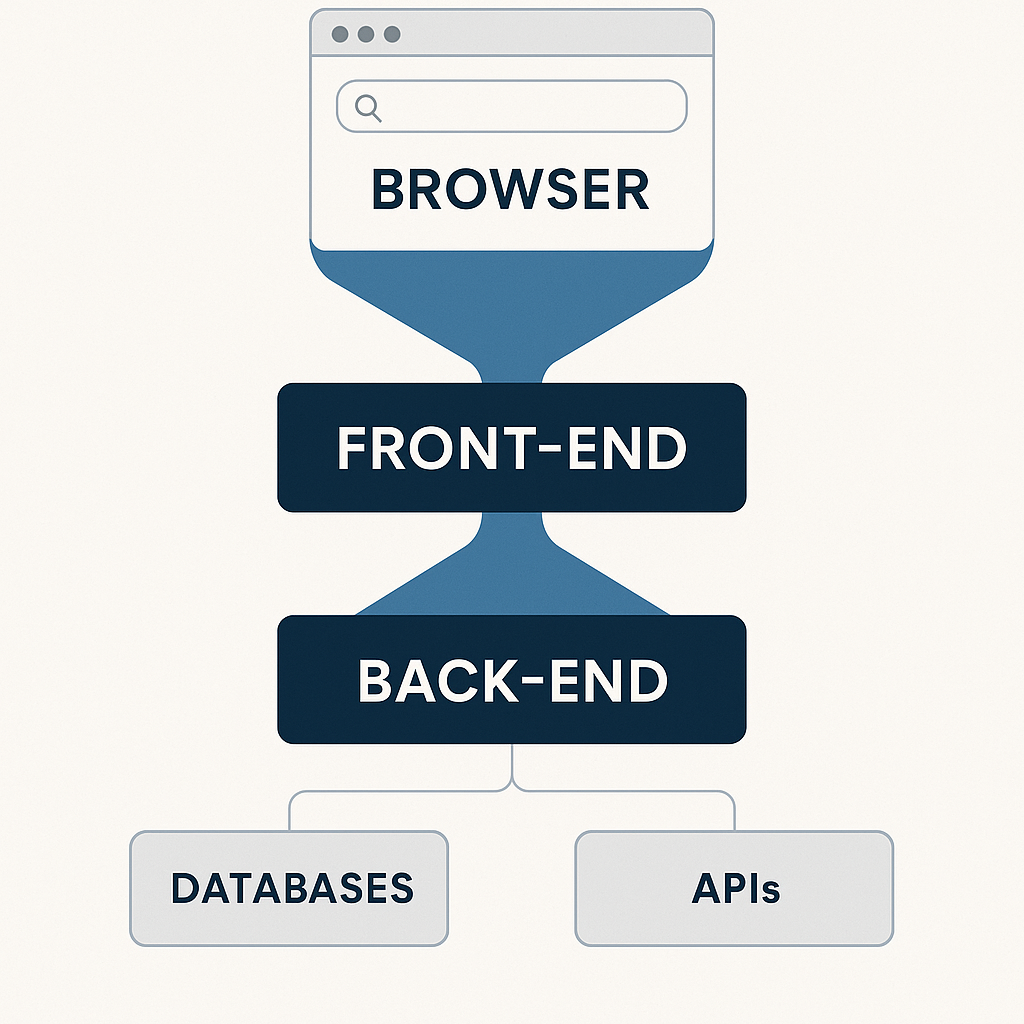
Every website that feels instantaneous, personal, and secure is the result of two distinct yet interlocking worlds: the front end and the back end. The front end is the layer you can see and touch in the browser—it is responsible for layout, animation, accessibility, and the fingertip‑level emotions of a user’s journey. The back end is the hidden machinery that stores data, enforces rules, speaks to third‑party services, and ultimately decides whether that “Pay Now” button will translate into a confirmed order. In modern development the boundaries are porous, but understanding where each responsibility lies is the surest path to picking the right technologies, budgeting realistically, and avoiding late‑stage surprises.
Because Vadimages engineers full‑cycle projects, we treat a tech stack like a live ecosystem rather than a stack of interchangeable parts. Harmony matters more than buzzwords: React paired with Node.js solves problems differently from Vue coupled with Django. Each combination influences how quickly developers can ship, how many servers you will power, and how gracefully your application will grow from ten users to ten million.

React and Vue: Dynamic Front Lines of User Experience
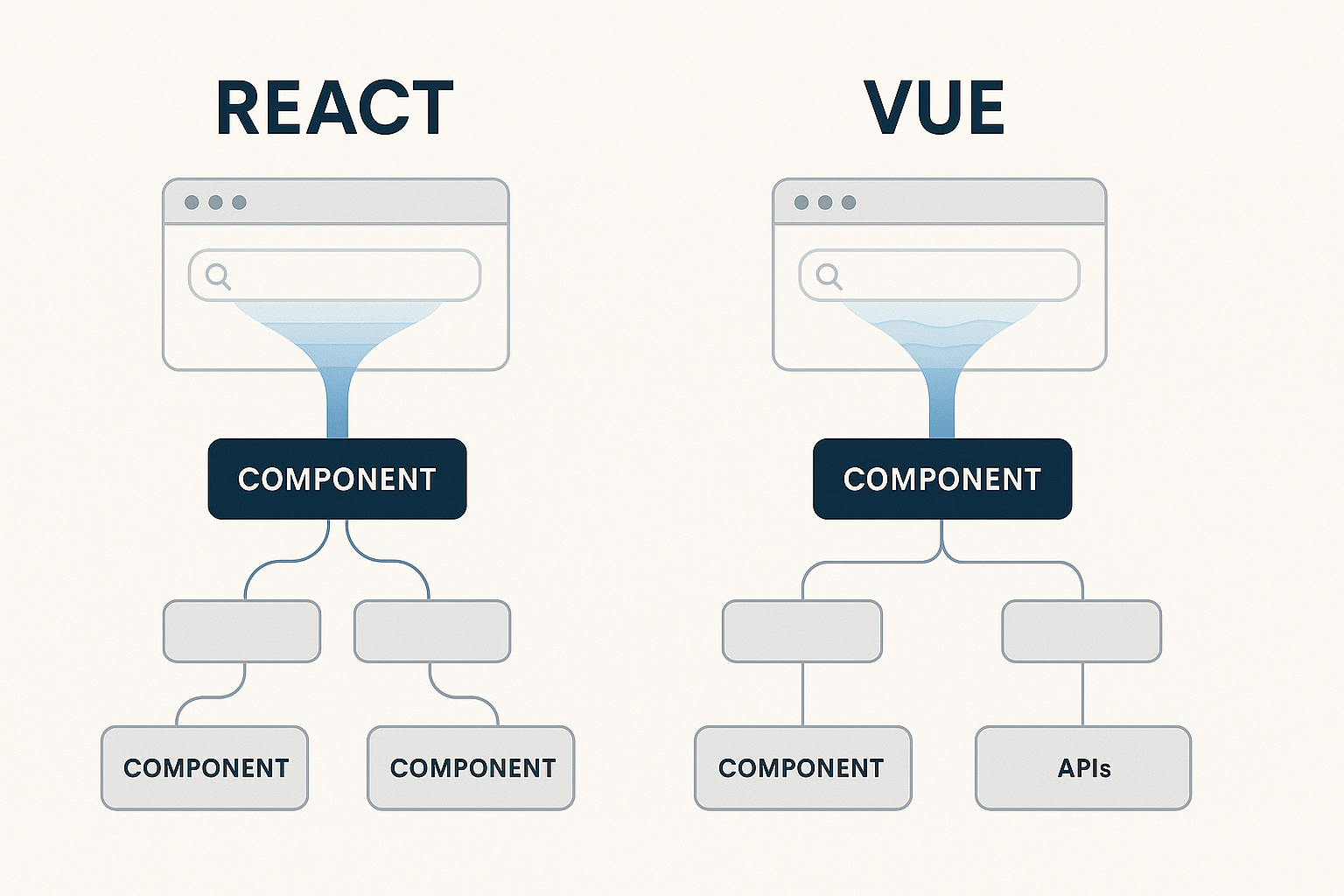
React and Vue became industry staples for one simple reason: they turn the browser into a real‑time sandbox where interfaces react instantly to data changes without reloading the page. React, created and open‑sourced by Meta, embraces a declarative philosophy. Developers write components that describe what the UI should look like at any given state, and React’s reconciliation engine efficiently updates only the pieces of the Document Object Model that change. This virtual DOM diffing is the secret behind the snappy feel of Facebook, Instagram, and thousands of SaaS dashboards.
Vue, by contrast, began as Evan You’s personal attempt to distill the best parts of Angular and React into a lightweight, progressive package. Vue’s template syntax feels approachable to designers moving from HTML, while its Composition API gives seasoned engineers the tools to organize complex state in a rigorously typed manner. Both frameworks embrace reusable components, props, state, and lifecycle hooks, but their philosophies differ. React tends to hand developers raw power in exchange for steeper architectural decisions. Vue ships with more gentle conventions that accelerate early momentum on smaller teams.
Performance benchmarks flip‑flop as each new version lands, yet the real differentiator is team expertise and community plugins. React’s ecosystem melts into mobile through React Native, while Vue’s ecosystem shines in transitional upgrades because it embeds seamlessly in legacy server‑rendered pages. Either way, front‑end frameworks today shoulder responsibilities once reserved for back‑end systems: caching, routing, and even minor data persistence through browser storage.

Node.js and Django: Engines of Data and Business Logic
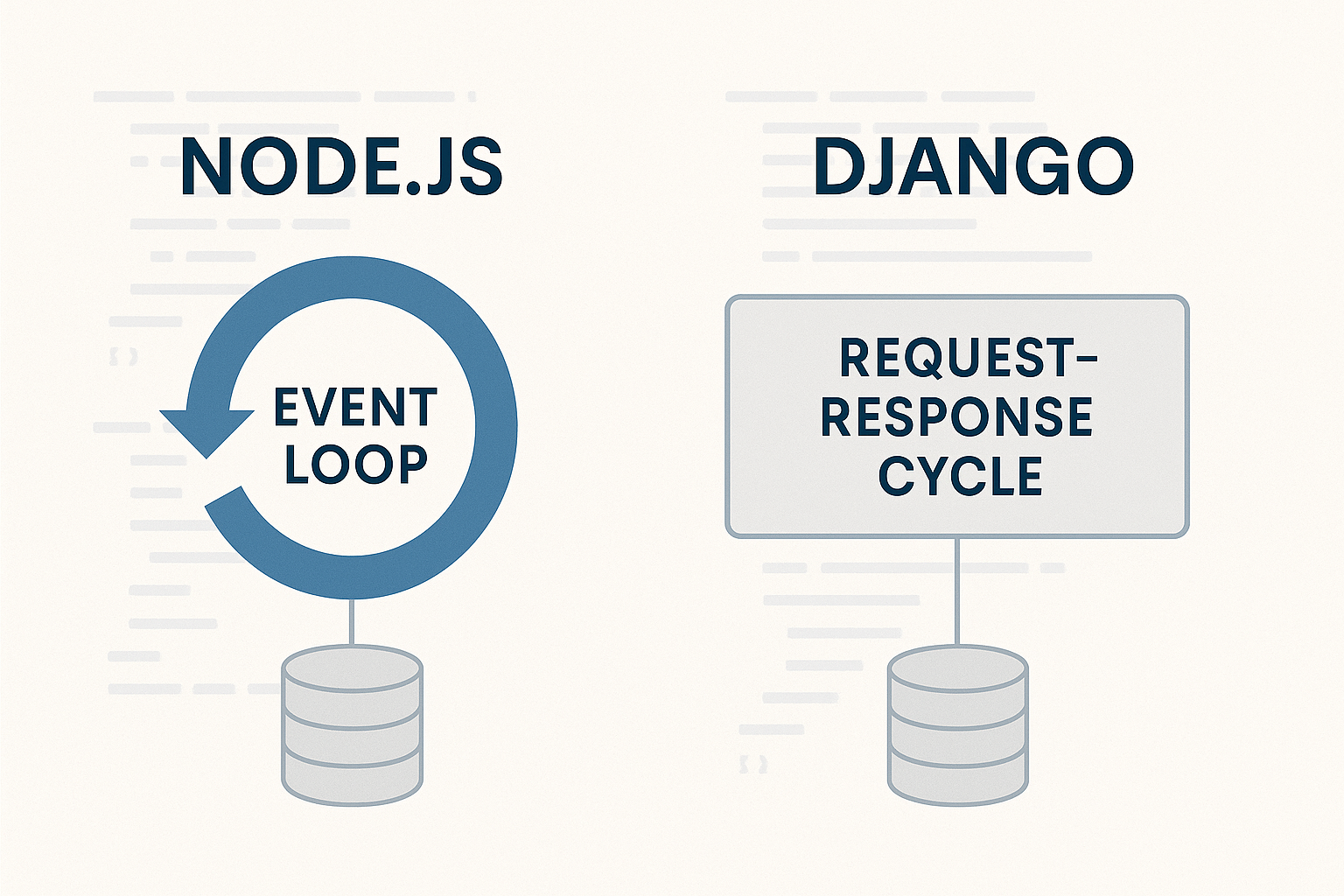
Behind the curtain sit runtimes and frameworks that orchestrate persistence, security, and scaling. Node.js revolutionized the server world by bringing JavaScript—traditionally a client‑side language—onto the server via the Chrome V8 engine. Its non‑blocking, event‑driven architecture excels at handling thousands of lightweight requests in real time, making it ideal for chat applications, streaming dashboards, and any use case where milliseconds mean money. Modules like Express and NestJS offer minimalist or highly opinionated layers, but all Node frameworks inherit the speed of a single‑threaded event loop combined with an ever‑expanding npm package galaxy.
Django enters from a different tradition: Python’s emphasis on readability and batteries‑included tooling. Originally created to power newsroom publishing deadlines, Django gives teams an admin panel, ORM, authentication, and form validation straight out of the gate. The result is a deliberate framework that nudges developers toward secure defaults and well‑trodden patterns. Django’s strength shows in data‑rich platforms such as booking engines, fintech ledgers, and government portals where consistency, regulatory compliance, and complex relational queries outweigh raw throughput per core.
Choosing one over the other is rarely about better or worse; it is about matching the traffic profile, data shape, and hiring pipeline. Node.js naturally pairs with React because both share the same language, letting engineers move fluidly between front and back ends and even share validation logic. Django flirts perfectly with Vue when projects demand a Python analytics layer, a stable migration path, and serializers that transform ORM records into Vue’s reactive state.

Choosing and Harmonizing Frameworks for Your Next Project
A tech stack decision sets the tone for years of iteration, staffing, and maintenance. Vadimages begins every discovery call by mapping user journeys to concrete technical requirements: expected concurrent users at launch, compliance boundaries such as GDPR or HIPAA, localization strategy for multilingual markets, and long‑term vision for mobile or desktop extensions. Only then do we recommend React with a GraphQL layer atop Node.js, or Vue with server‑side rendering powered by Django and Celery task queues.
What matters most is orchestration. Continuous Integration automates testing across both layers, containerization standardizes runtime environments, and observability pipelines feed metrics from browser interactions down to SQL query latencies. When front‑end bundles and back‑end containers deploy in lockstep, rollbacks become painless and new features flow without downtime.
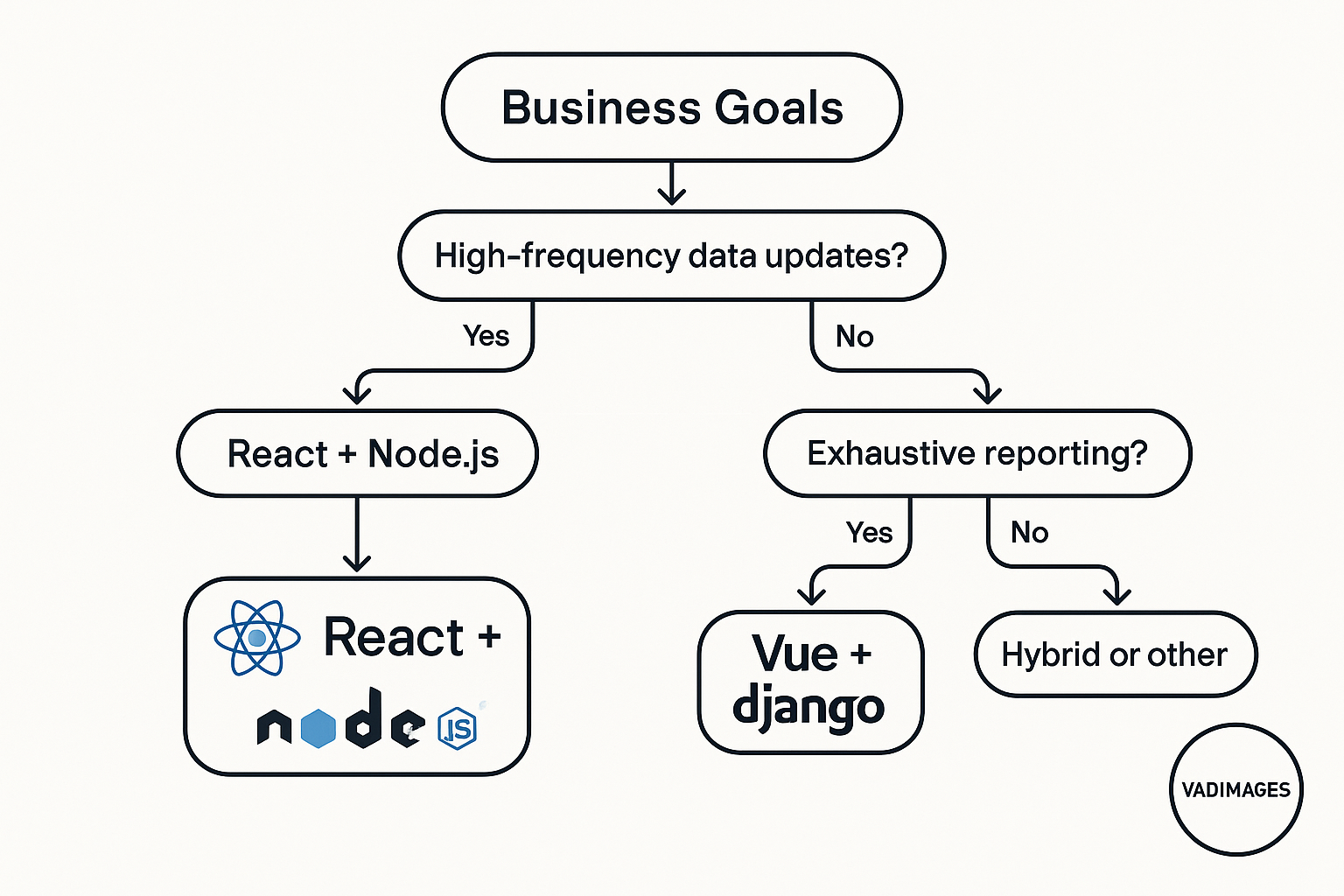
Projects with high‑frequency data sync, such as real‑time logistics or multiplayer collaboration, thrive on a React–Node pairing enhanced by WebSockets and in‑memory data grids. Applications that live and die by exhaustive reporting—from healthcare dashboards to e‑commerce analytics—often benefit from a Vue–Django stack enriched by Pandas‑powered data pipelines and server‑side PDF generation. Hybrid architectures are no longer taboo: you might expose Django REST endpoints consumed by a React widget embedded in a WordPress marketing site, or launch proof‑of‑concept features in Node.js microservices beside a monolithic Django core.
Whatever the mix, the ultimate metrics are runtime cost, developer velocity, and user satisfaction scores. That trio rises when every piece in the stack understands its role and communicates through stable, well‑documented APIs.

Why Vadimages Is Your Full‑Stack Compass
Modern web ecosystems change overnight, but partnering with engineers who live and breathe the latest releases turns risk into competitive edge. Vadimages has spent eighteen years refining end‑to‑end delivery pipelines. We prototype interfaces in Figma that translate pixel‑perfectly into React or Vue, scaffold back‑end services in Node.js or Django with test coverage from day one, and host everything on auto‑scaling clouds that keep your operations lean. Whether you are building a consumer platform that must charm global audiences or an internal tool that powers billion‑row analytics, our full‑stack teams ensure each framework plays to its strengths so your product launches on time and grows fearlessly. Book a free consultation today and let us architect the tech stack that will carry your vision for the next decade.