From Incremental 8.5 to a Leaner Core
The next minor release, PHP 8.5, is officially penciled in for November 20 2025, slotting neatly into the language’s annual cadence. Although labelled “incremental,” the revision is anything but trivial. Developers will gain the ability to embed static closures and first-class callables directly inside constant expressions, trimming boilerplate out of class attributes and configuration arrays. Fatal errors will finally ship with full backtraces when the fatal_error_backtraces ini flag is enabled, easing root-cause analysis on production incidents. The venerable Directory class drops its 1990s-style constructor, nudging teams toward the dir() helper. These enhancements arrive alongside small retirements—most visibly the MHASH constants—that pave the way for a cleaner 9.x branch. For fast-moving SaaS shops the upgrade should feel almost painless, yet embedded plugins that poke at low-level hashing or expect the old new Directory() have homework to finish before autumn.

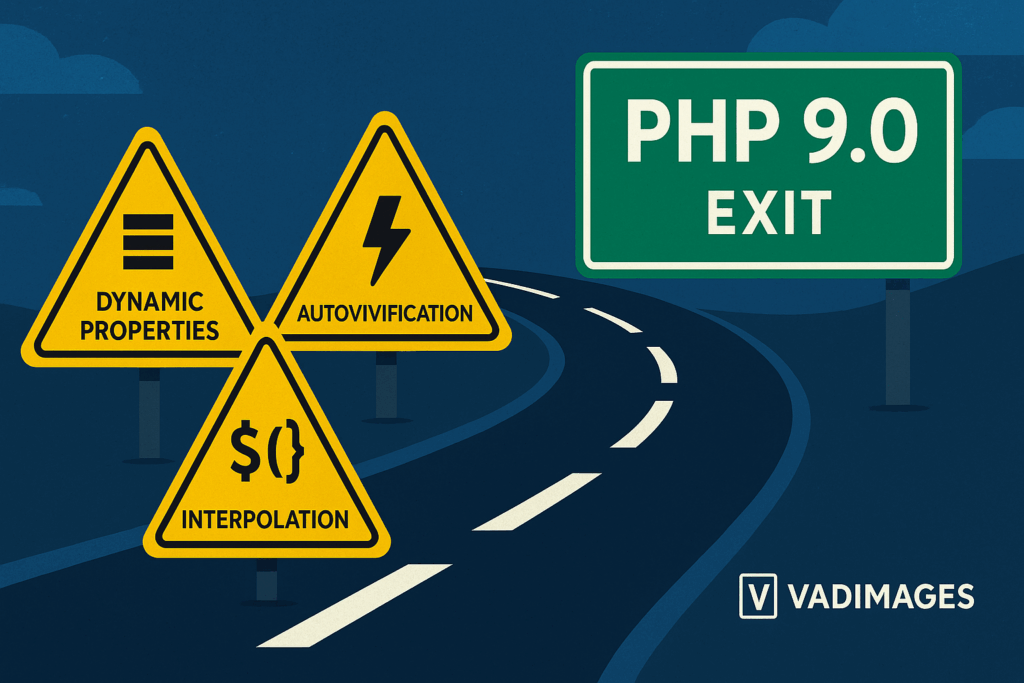
Breaking Changes in 9.0 and Why They Matter
Unlike the date-certain 8.5 milestone, PHP 9.0 has no firm release slot, but internals discussions make two things clear: it will arrive after at least one more 8.x point release and it will remove every feature deprecated since 8.1. Chief among the removals is dynamic property creation. Classes that silently accepted $object->anyField = … must now add explicit properties or apply the #[AllowDynamicProperties] attribute; otherwise they will throw Fatal Errors once 9.0 ships. The language also hardens type safety: quirky string increments (‘a9’++), autovivifying arrays from false, implicit nullin native functions, and${}-style variable interpolation are all slated to raise exceptions instead of notices. [oai_citation:5‡Benjamin Crozat](https://benjamincrozat.com/php-90?utm_source=chatgpt.com) [oai_citation:6‡GitHub](https://github.com/php/php-src/issues/8501?utm_source=chatgpt.com) [oai_citation:7‡Medium](https://inyomanjyotisa.medium.com/a-sneak-peek-at-the-upcoming-features-and-changes-in-php-9-0-571436071edf?utm_source=chatgpt.com) Unserialize failures will escalate to UnserializationFailedException, and overlapping function signatures such as array_keys()` with a value filter migrate into single-purpose variants, a step toward a “one function = one behavior” philosophy. These breaks advance predictability but will trip legacy ecommerce plugins, ORM layers, and CMS themes that never heeded earlier deprecation warnings.

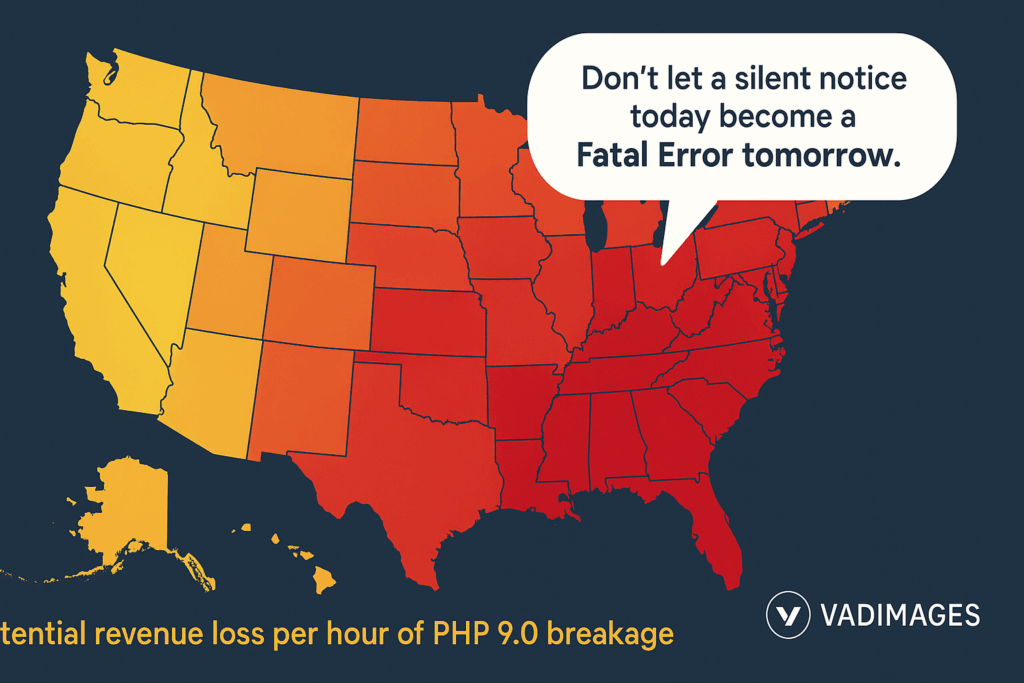
What the Shift Means for U.S. SMB Websites
Main-street retailers, clinics, and professional-service firms rarely budget for unseen code rewrites, yet more than eighty percent of WordPress and Magento extensions in the wild still rely on patterns now marked “to be removed.” When 9.0 lands, an outdated plugin that tries to increment a string SKU or attach ad-hoc properties to an order entity will white-screen your storefront the night your hosting provider flips the switch. U.S. privacy frameworks—from CCPA/CPRA to state-level health-data statutes—already penalize downtime and data mishandling; adding unexpected PHP Fatal Errors compounds both legal risk and revenue loss. Forward-thinking owners therefore treat 8.5 not merely as a feature drop but as a dress rehearsal: enable deprecation warnings in staging, run static analysis for dynamic properties, patch third-party libraries, and lock composer dependencies to versions tested under the new engine. The payoff is smoother performance, richer stack traces for observability, and a compliance posture aligned with modern secure-by-default guidelines.

Your Upgrade Path with Vadimages
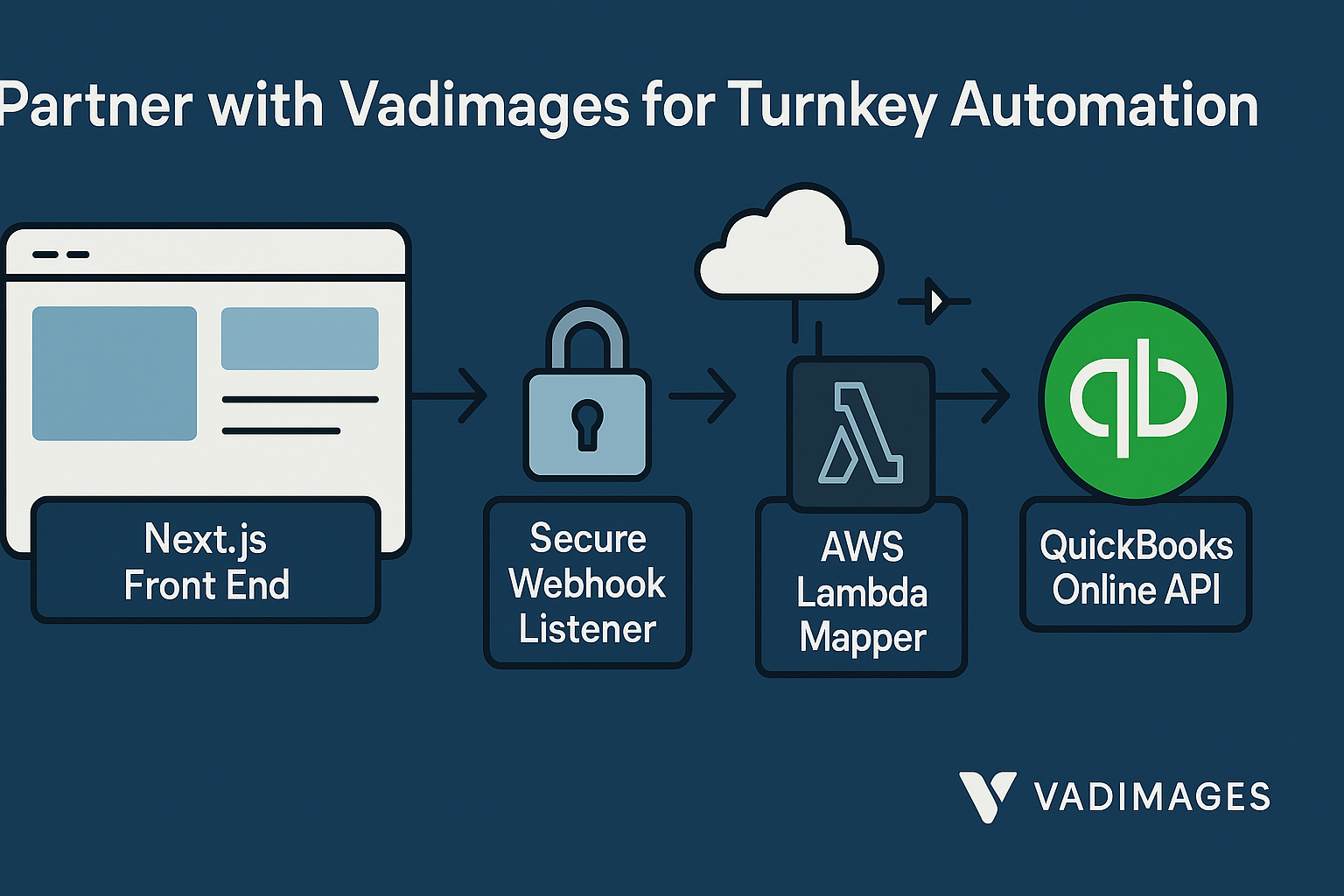
Vadimages has already integrated pre-release builds of PHP 8.5 into its CI pipeline, writing custom sniffers that flag deprecated syntax and auto-refactor dynamic properties to explicit DTOs. For U.S. small- and mid-business clients we run a “Zero-Downtime PHP Audit” that benchmarks current sites, enumerates incompatible extensions, and delivers a step-by-step remediation roadmap—usually within a week. Need hands-on help? Our engineers can containerize legacy WordPress, Craft CMS, or bespoke Laravel code, apply one-click toggles to test strict 9.0 modes, and push optimized images to AWS, DigitalOcean, or traditional cPanel hosts. We back changes with performance regress tests so you can advertise faster page loads in your next marketing campaign. To schedule an audit, visit Vadimages.com; early-bird slots ahead of the 8.5 release are filling fast. The future of PHP is cleaner, stricter, and undeniably better—let Vadimages make sure it’s also painless for your business.