Why Voice + Gen-AI Search Rules 2025
More than half of U.S. search activity now begins with a microphone or an AI assistant, and those sessions rarely end on a traditional blue-link results page. Invoca’s 2025 benchmark shows that question-word phrases like “how” and “what” power one-fifth of all spoken queries, while long-form prompts average twenty-nine words—nearly triple the length of typed requests.
At the same time, Google’s AI Overviews—rolled out nationwide last year and expanding with Gemini 2.0—surface synthesized answers in milliseconds, often displacing the ten-blue-links paradigm altogether.
For small and mid-sized U.S. businesses, that shift changes the math of discoverability: ranking position #1 matters less than becoming the source that powers an AI summary or voice playback. Failing to adapt means forfeiting visibility precisely at the moment a prospect asks a purchase-driven question.

Mapping User Intent from Spoken Prompts to Generated Answers
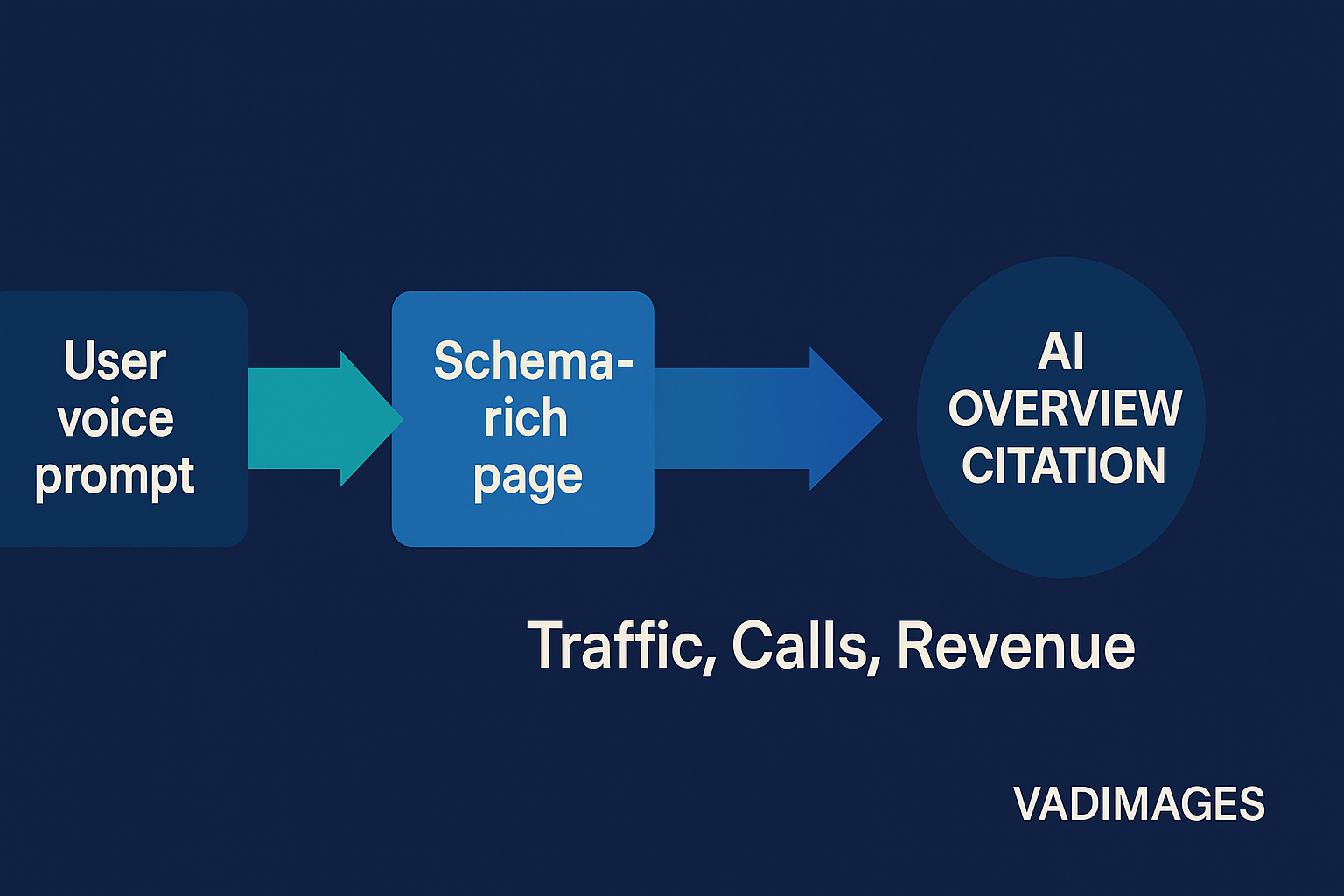
Spoken language is conversational, location-aware, and impatient. Users lean on modifiers like “near me,” “open now,” and “best value” because they expect friction-free, context-rich responses. AI answer engines layer on another twist: they reformulate the prompt, evaluate authority, and then quote or cite snippets that best resolve intent.
To win that citation slot you must:
— Capture intent signals by embedding natural-language phrasing directly in headers and first-sentence context;
— Secure structured data—FAQPage, HowTo, and LocalBusiness schema are the canonical connectors that let Gemini or GPT-class models excerpt without hallucination;
— Supply real-time availability (inventory, appointment windows, or service radius) via indexed APIs so the engine can assemble a complete, trustworthy reply.
Each element tightens the semantic handshake between your CMS and the large language models that now compose the SERP. Relegating these tasks to a generic plugin no longer suffices; answer engines reward granular, hand-tuned data that reduces reasoning cost.

Technical Foundations: Schema, APIs, and Real-Time Data
Voice search SEO and AI answer engine optimization converge on the same stack discipline: treat every page element as a structured asset. That means embracing JSON-LD at article, paragraph, and even sentence level when the content answers a discrete, high-margin question.
Next, enable rapid crawling. Google’s AI Mode now spins through refreshed indexes at near-real-time cadence; Bing’s Copilot does likewise, and vertical answer engines such as ChatGPT’s browsing mode pull XML and RSS feeds on demand.
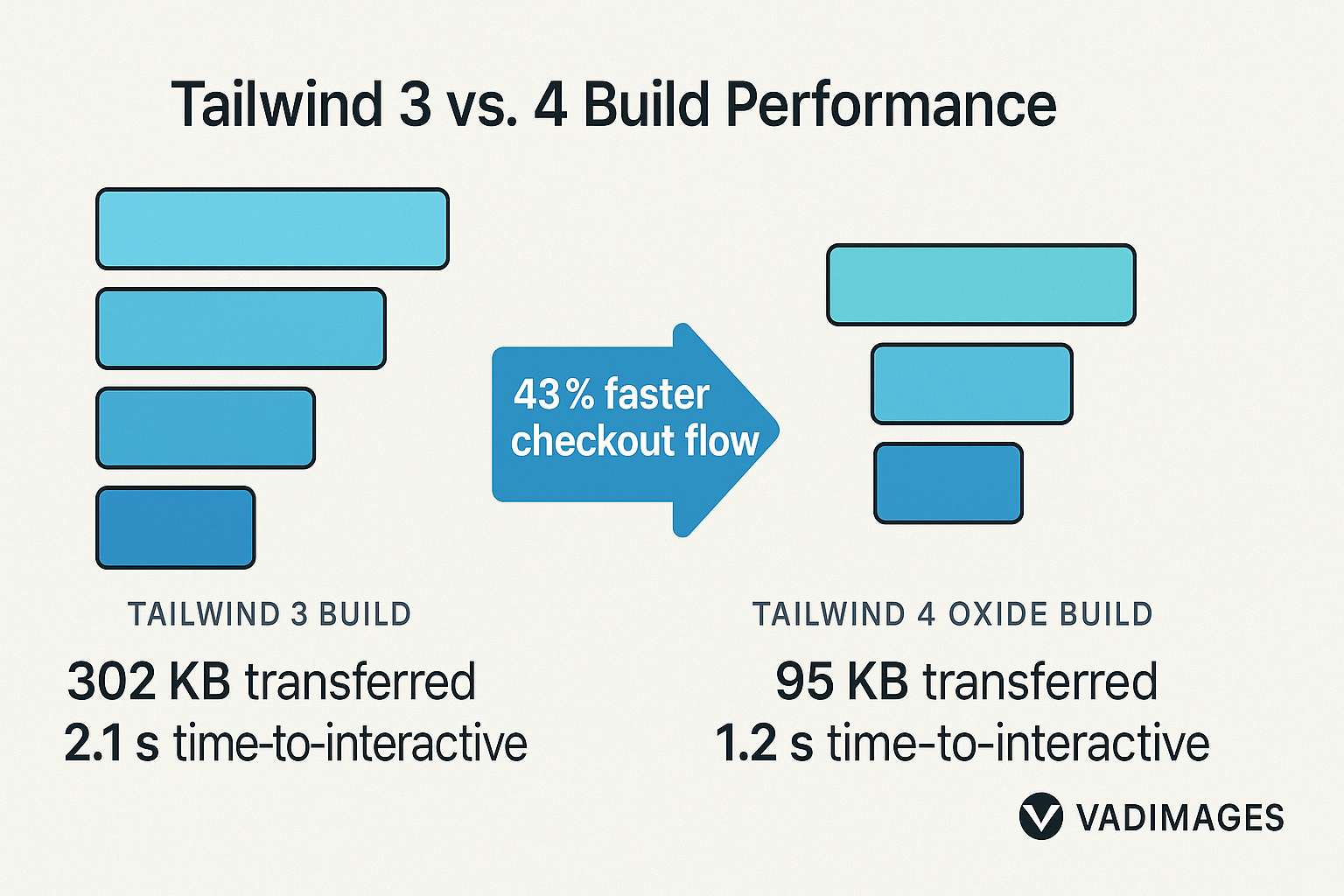
Latency kills; if your sitemap pings over HTTP/1 or forces four redirects before a 200 OK, the answer engine will skip you. Under-one-second Time-to-First-Byte and edge-cached JSON endpoints are table stakes.
Finally, feed usage signals back into content loops. Monitor which passages Gen-AI models cite (Google’s Search Console → Generative Results tab) and refine wording until citation frequency climbs. Because AI Overviews now display only three to five source links, each incremental uptick can double click-through rate even as total organic clicks shrink by as much as 60 %.

Action Plan: Turning Optimized Content into Revenue
Step one: audit every money page for “answer-ability.” If a query like “can I book same-day HVAC repair in Boise after 6 p.m.?” describes your service, the landing page must declare the answer in the first 160 characters, be wrapped in FAQ schema, and expose calendar slots via an indexed API.
Step two: build conversational clusters—sets of short, self-contained articles that echo natural questions and then funnel to a single conversion target. Because voice assistants often read only the first sixty words, lead with the solution, not the bio.
Step three: implement citation tracking. Tools such as Server-Side Search Analytics or custom regex filters can detect when your domain is referenced inside an AI overview—even when the user never clicks. Attribute those assisted impressions to revenue so finance teams see the lift.
Need a partner to push code, tune schema, and wire analytics? Vadimages has shipped voice-search-ready, AI-feed-friendly sites for legal, e-commerce, and SaaS clients nationwide. Our edge-rendered Next.js stack, coupled with proprietary schema accelerators, gets you future-SERP-proof in weeks, not quarters. Schedule a discovery call, and we’ll map out a Voice & Gen-AI roadmap tailored to your growth goals.