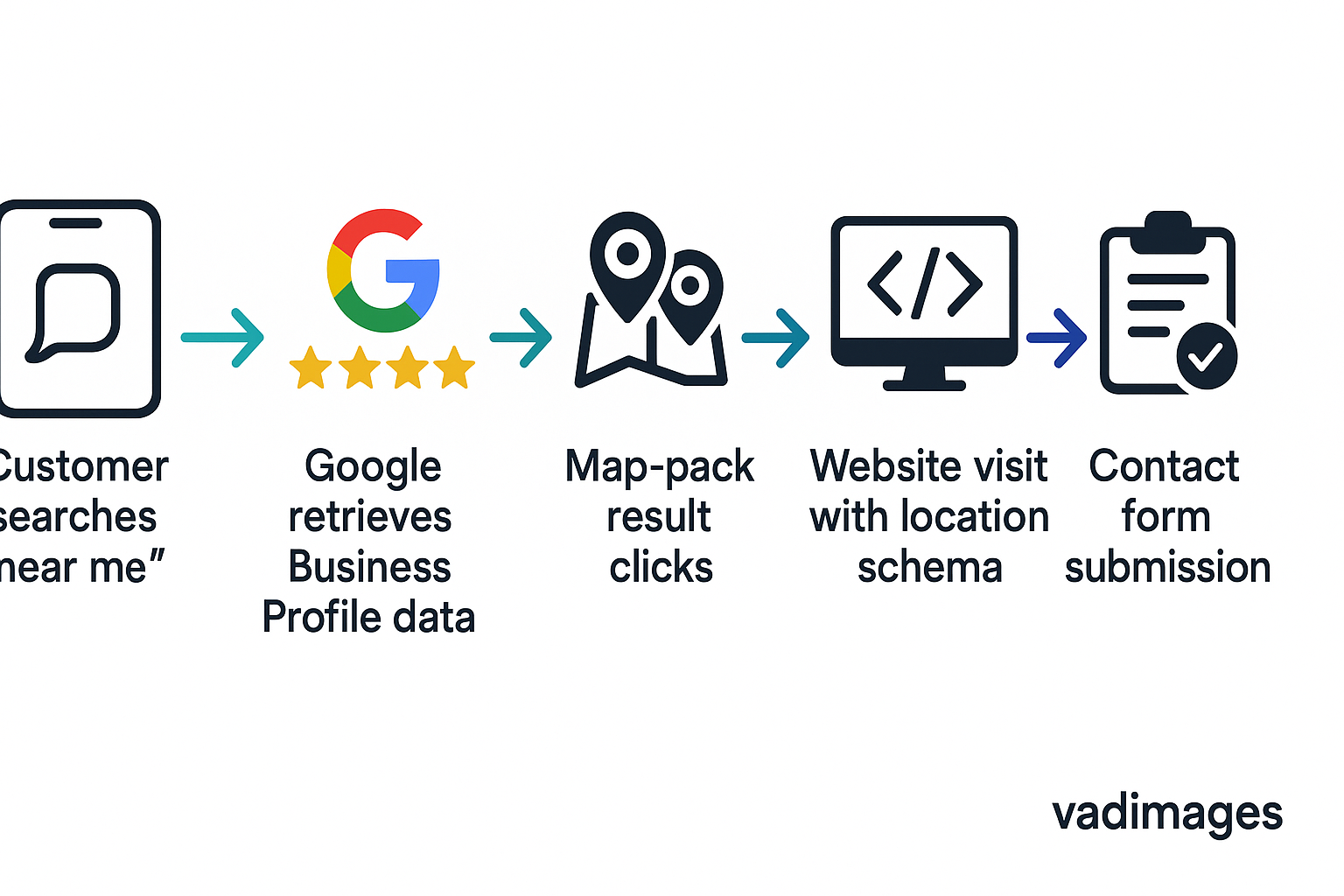
Local customers search Google every day for the exact services you provide, yet too many small and mid-sized companies still treat their Google Business Profile and on-site local SEO as after-thoughts. When your profile and website are tuned to the same geographic frequency, you become the obvious answer to “near me” intent—whether someone is on a smartphone three blocks away or on a desktop in the next town planning tomorrow’s errands. Below you will find a practical, US-market-oriented playbook that walks through claiming and verifying your listing, aligning every public citation of your name, address, and phone, harvesting steady streams of fresh reviews, weaving local keywords and structured data into your pages, and publishing content that proves you are the neighborhood authority. Every step is grounded in 2025 ranking factors and Google’s newest features such as mandatory video verification and native social links, so you can move confidently and see results sooner.
Claim, Verify, and Complete Your Google Business Profile

Google now requires most businesses running Local Services Ads—or simply seeking full profile functionality—to pass video verification. Film a short walk-through that captures signage, street number, and day-to-day operations from a mobile device, then upload it through Business Profile Manager. Google’s help center confirms that showing permanent branding matching the profile name is crucial for approval.
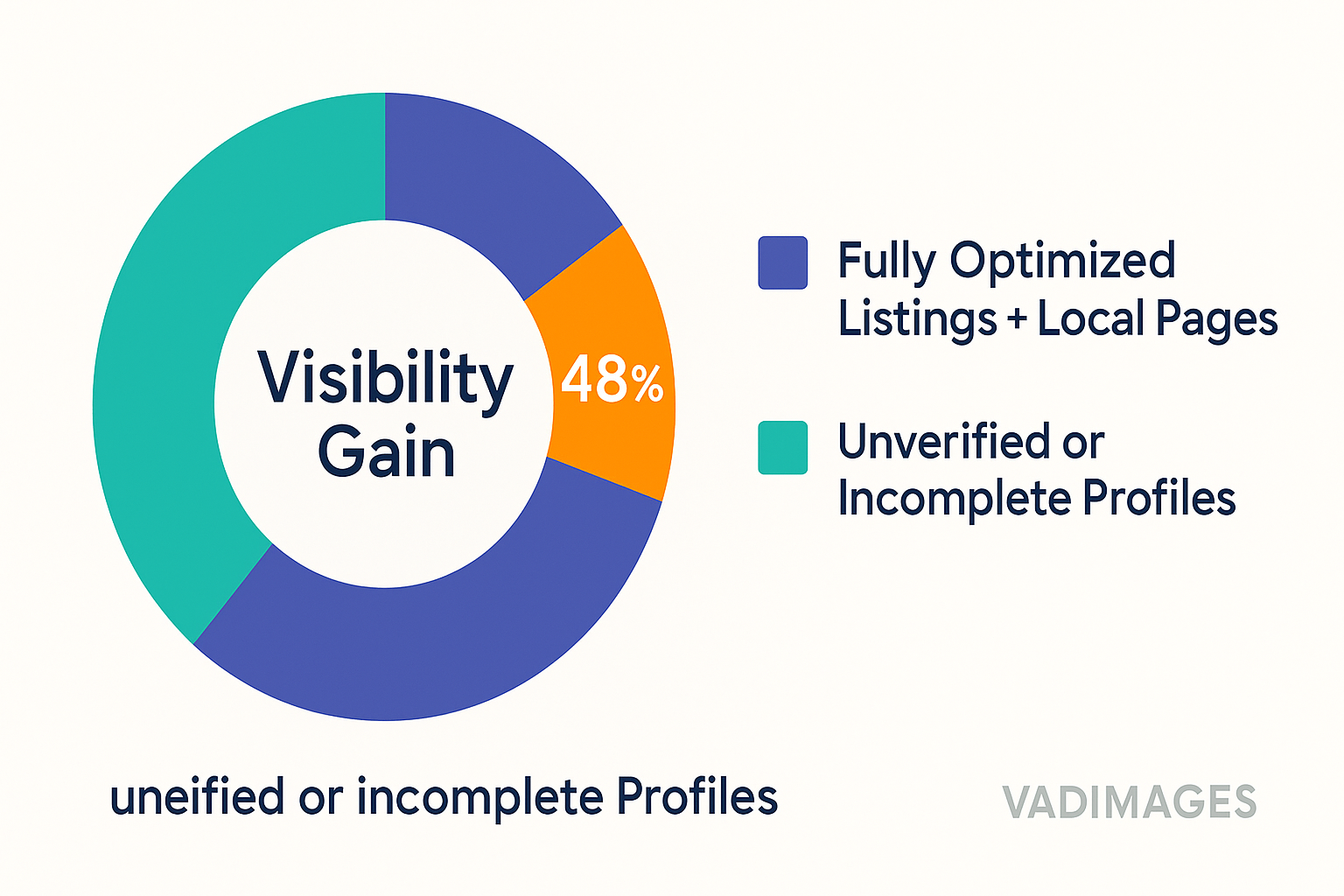
After verification, fill in every available field. In 2025 attributes such as predefined services, service areas, and menu items joined the core algorithmic mix. Businesses that select and describe each relevant service enjoy a measurable lift in map-pack visibility.
This year also introduced first-party social media links. Inside the Contact tab you can add official handles from Facebook, Instagram, LinkedIn, X, TikTok, and even Threads, giving Google a stronger confidence signal and customers a direct engagement path.
Build Trust Everywhere Your Name Appears
Google’s local algorithm cross-checks the spelling and formatting of your business name, physical address, and primary phone number (NAP) across hundreds of directories. A single outdated suite number or vanity 800-line can suppress map prominence. Conduct a quarterly sweep of major aggregators—from Apple Maps and Yelp to industry-specific portals—then submit corrections until every citation is identical.
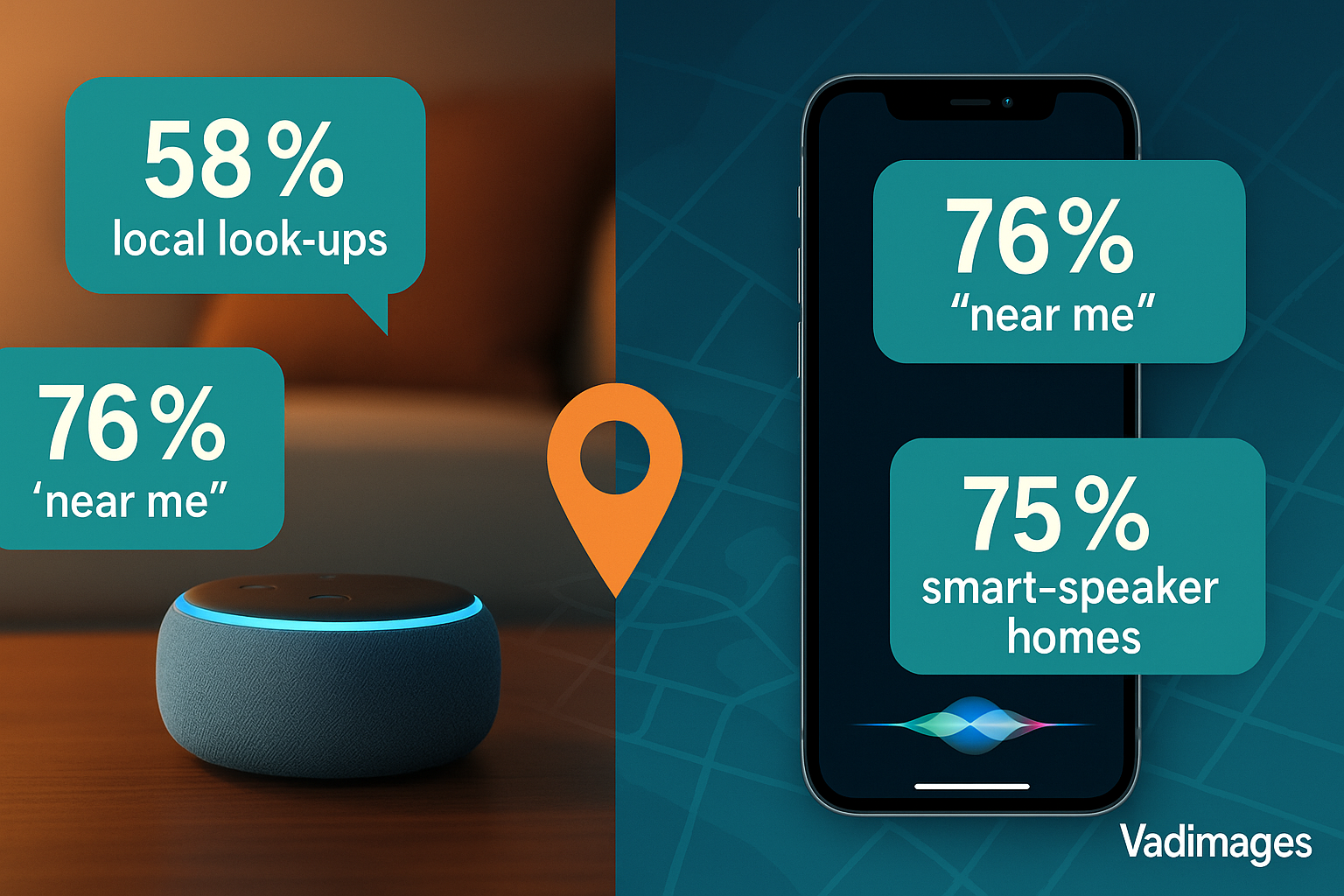
Next, encourage reviews as part of daily operations, not seasonal campaigns. Eighty percent of US consumers search for a local business at least weekly, and the recency of those reviews now outranks sheer volume in the eyes of the algorithm. Whitespark’s 2025 analysis shows that even a negative but new review is better than radio silence because it proves the business is open and interacting with real customers.
Respond to every review with location-flavored phrases. Thank a Phoenix customer for praising your “Arcadia studio” or a Brooklyn homeowner for noting your “Greenpoint office.” These conversational echoes reinforce geographic relevance without keyword stuffing.
Tune Your Website to Speak the Same Local Language
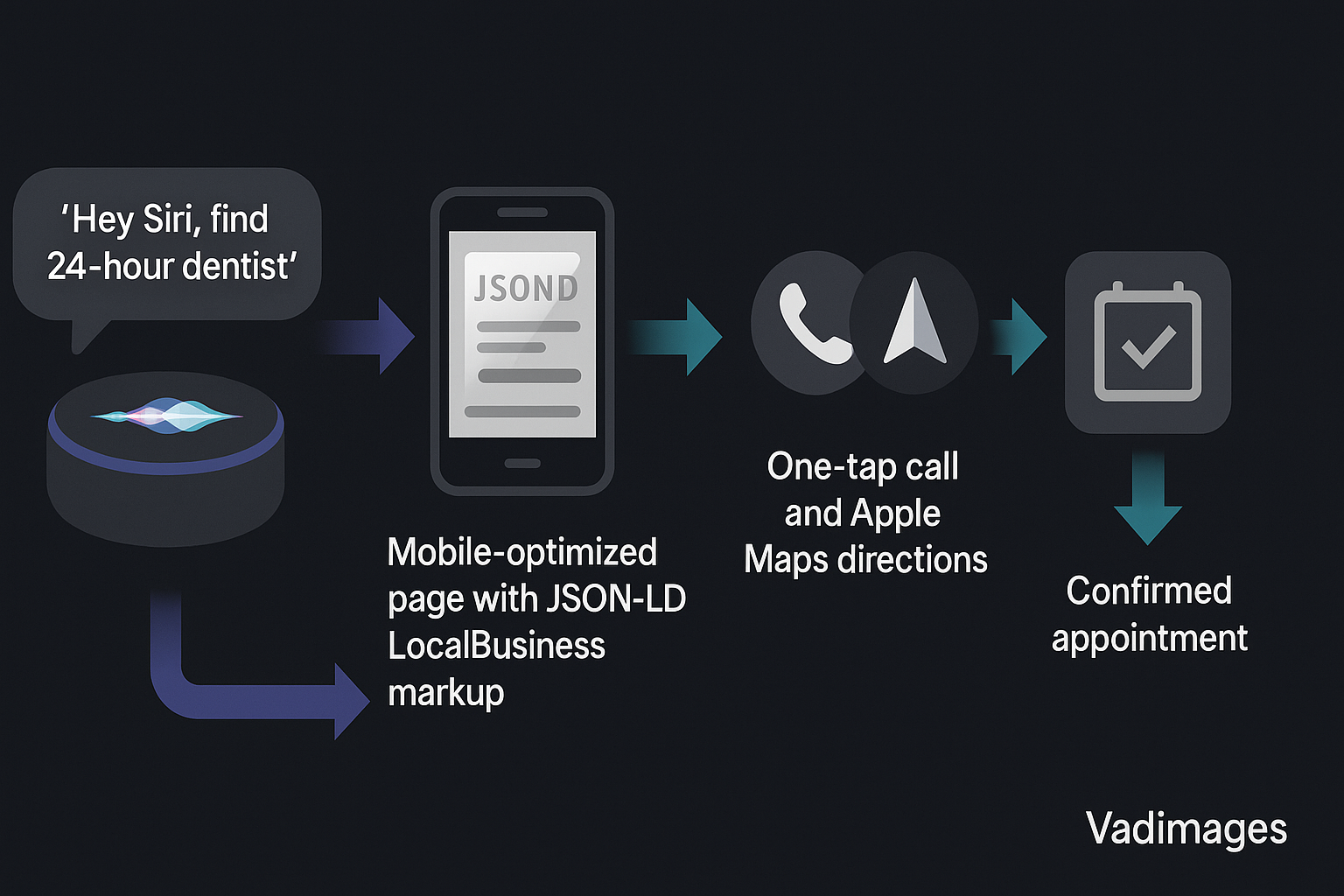
Search engines reward consistency between your listing and your domain. Embed the exact NAP in schema.org LocalBusiness markup on every page footer. Add latitude-longitude data to further reduce ambiguity for multi-location brands. Create dedicated pages or sections for each city you serve and write naturally about neighborhood landmarks, transit routes, or community events so that pages feel alive rather than duplicated boilerplate.

Google’s own guidelines emphasise that structured data helps it “understand services and service areas,” enabling those bold line-item callouts (“Roof replacement” or “24-hour locksmith”) in the SERP. Mention each predefined service from your profile in your on-page copy and within the Service schema entry so Google sees a perfect handshake.
Finally, layer questions you hear on the phone—“Do you fix iPhone screens in Boulder?”—into FAQ content. When that question appears verbatim in search, your answer box is primed to surface.
Measure, Iterate, and Partner for Long-Term Growth
Connect Google Search Console, Business Profile Insights, and your CRM so you can attribute leads to map impressions, branded clicks, and discover queries. Look for boosts after each optimization sprint: more phone calls within radius, rising direction requests, and an uptick in service-related queries like “best vegan bakery in Austin open late.”
If you plan to run Google Local Services Ads this year, remember that an unverified or inconsistent profile will pause campaigns automatically, costing revenue until fixed.
Vadimages specializes in end-to-end local search makeovers. Our US-based strategy team audits your NAP landscape, implements structured data across modern React or WordPress stacks, designs conversion-driven city pages, and produces monthly review-request email templates that respect the latest FTC guidelines. Because we integrate these tasks with broader web performance upgrades—Core Web Vitals, accessibility, and analytics—you capture not only map-pack clicks but also the trust to turn those clicks into paying customers. Schedule a discovery call this week and watch how a unified local SEO foundation compounds over time.