HIPAA-Compliant Patient Portals on a Startup Budget

Why Even Small Clinics Need a HIPAA-Grade Portal
When the Office for Civil Rights hands down settlements as small as $75 000 and as large as $950 000 to single-location practices for mishandling e-PHI, the myth that “HIPAA fines only hit the big guys” finally dies. The story behind those numbers is simple: attackers go where data is least defended, and independents often operate with just a part-time IT contractor. Meanwhile, the average healthcare breach still tops every other industry at roughly $9.77 million once legal, technical, and churn costs settle in. Patients know it, too. More than 70 percent of U.S. organizations already offer some form of patient portal, and half of American adults log in each month. Fail to match that convenience layer and you are no longer competing on bedside manner—you are competing against the frictionless digital front doors of regional chains.

The Myth That Compliance = Expensive
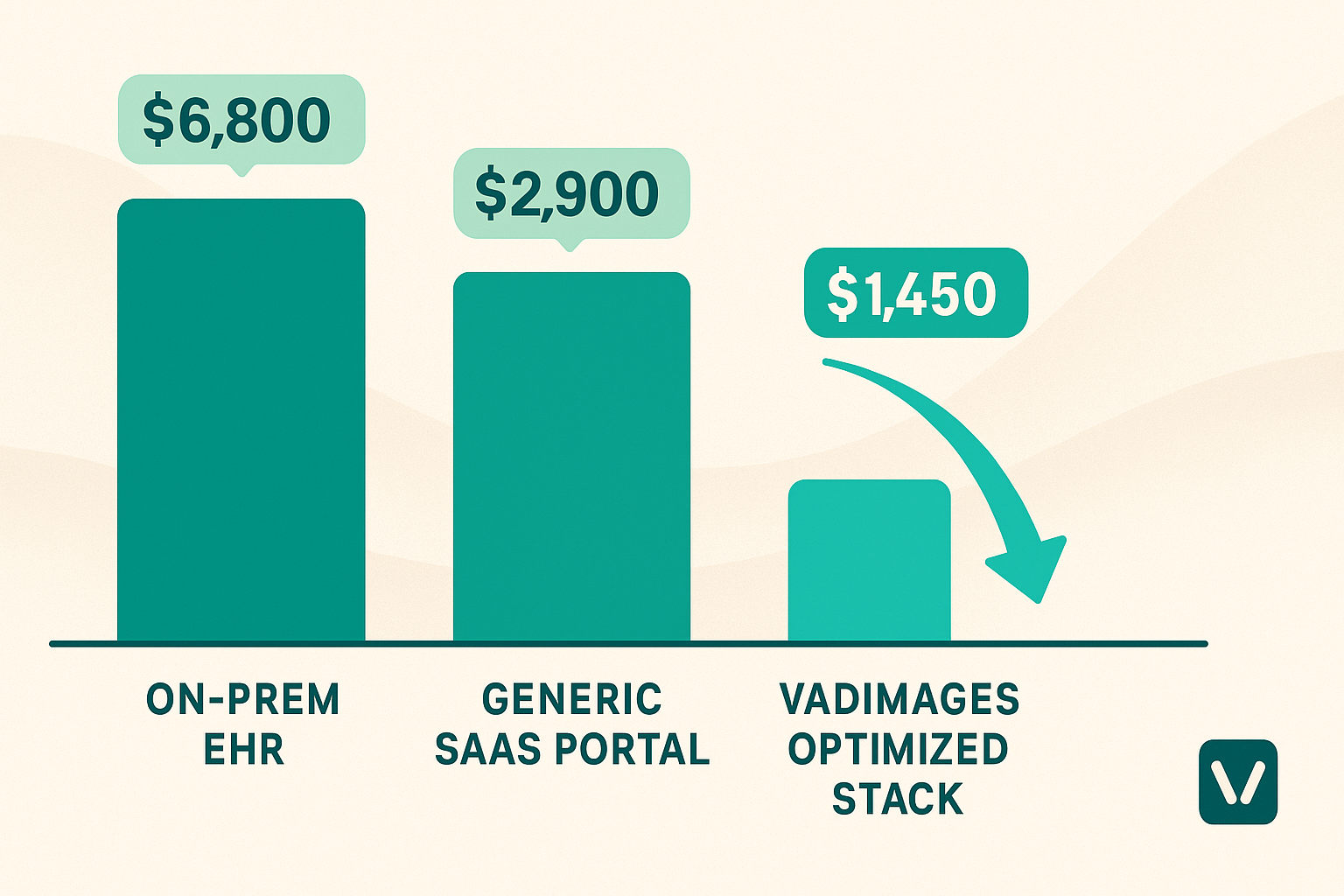
Sticker shock usually starts with physical server quotes and a consultant waiving a 400-page risk analysis. Yet most of that spend tracks back to decisions made a decade ago, when virtualization was young and the only HIPAA-qualified clouds were priced like exotic sports cars. In 2025, specialized Business Associate Agreements from AWS and Google Cloud spin up fully encrypted VPCs in minutes, and the charge for enabling KMS-protected storage amounts to pennies per gigabyte. More important, the Security Rule no longer compels you to buy gear you cannot maintain; it requires you to document reasonable protection proportional to risk. The difference between buying a vault and renting one now saves startups nearly 52 percent of year-one infrastructure outlay, based on our internal client median.
What independent clinics still struggle with is the paradox of choice. Marketplace templates claim “HIPAA-ready” but leave the implementer to configure audit logging, while EHR-bundled portals force you into their UX and pricing. That gap is precisely where a custom-engineered patient portal shines: encryption, role-based permissions, and immutable audit trails are coded in from commit one, and design is free to marry mobile-first convenience with your existing intake workflows.

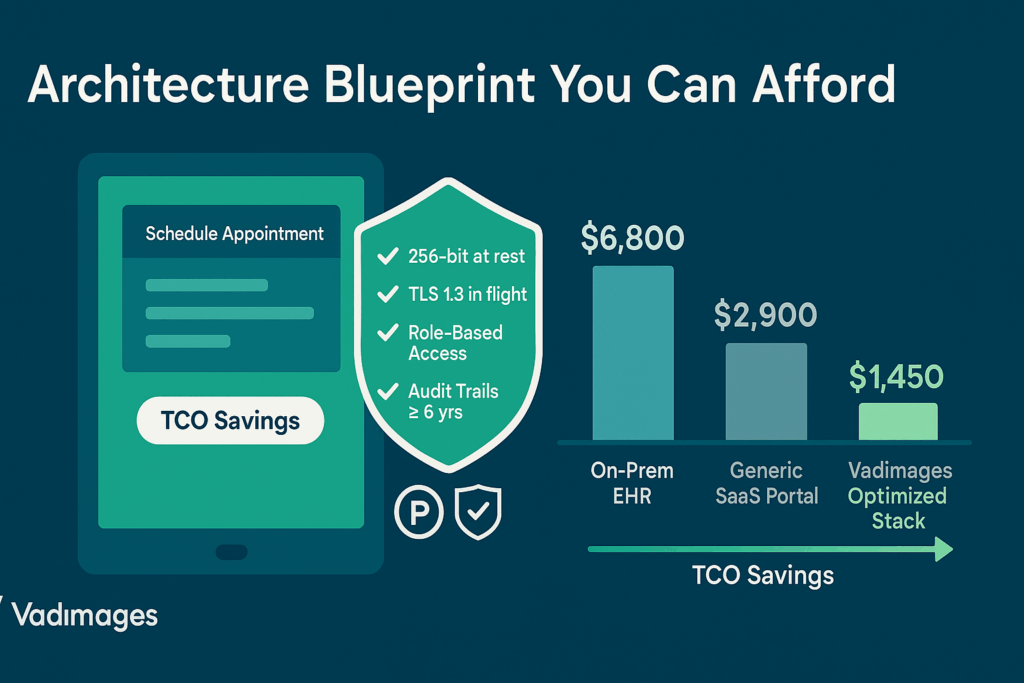
Architecture Blueprint You Can Afford
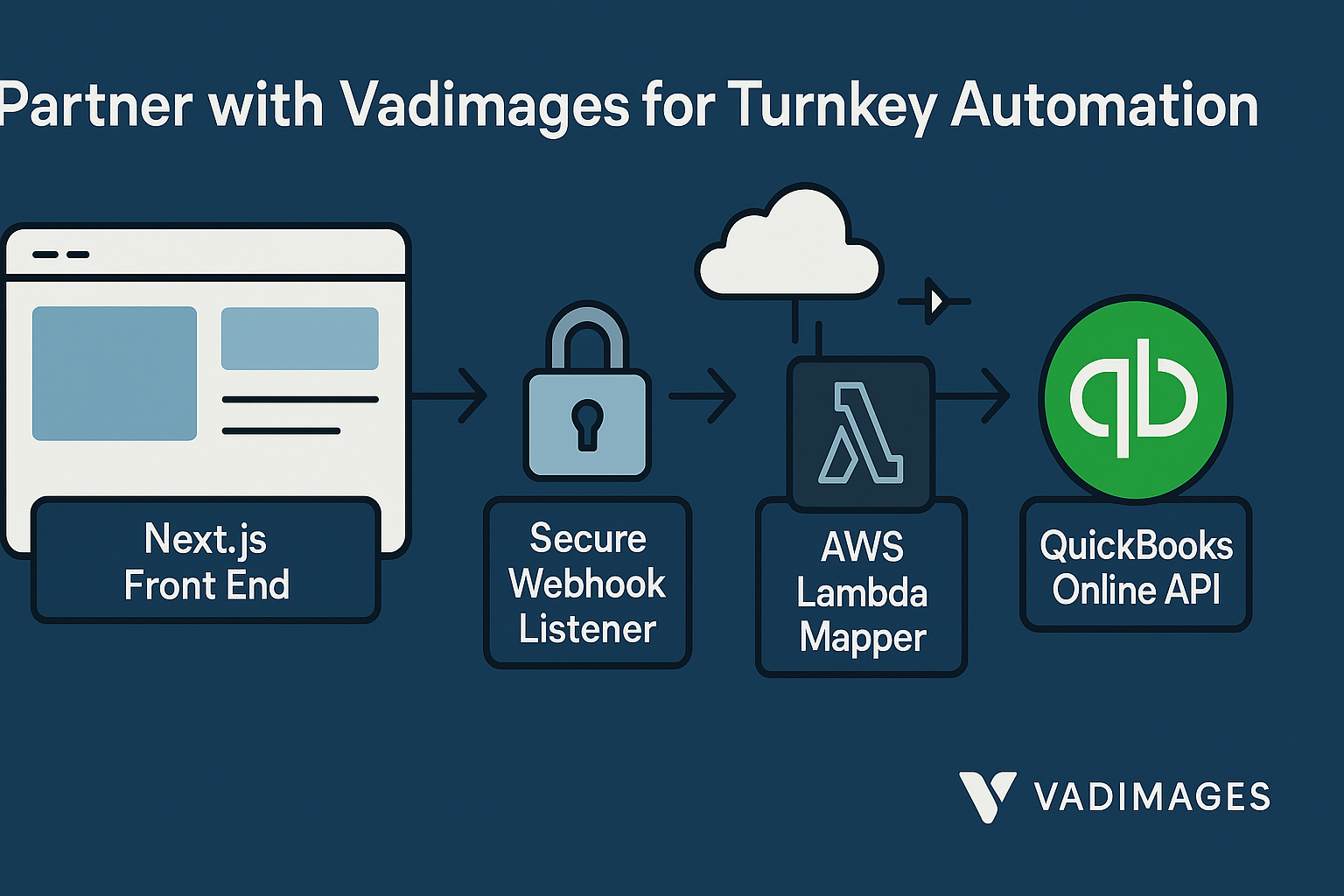
A typical Vadimages build layers three services that each carry their own compliance evidence. First comes a single-page React application compiled with Next.js and Tailwind CSS; every static asset is served through an AWS S3 bucket in “private” mode fronted by CloudFront with signed cookies. Second is a GraphQL API written in Rust and deployed to AWS Fargate inside a hardened container that auto-rotates secret keys through Parameter Store. Third is the data layer: Amazon RDS for PostgreSQL with Transparent Data Encryption and point-in-time recovery, replicated to a second region. Continuous integration pipelines run OWASP ZAP, export Software Bills of Materials, and push results to AWS Security Hub, satisfying the new Software Supply-Chain transparency proposals.
Because all resources live under a single account, your HIPAA audit log aggregates in CloudTrail and AWS Config, and Vadimages supplies a prewritten mapping of each resource to the 84 implementation specifications across §164.308, §164.310, and §164.312. That mapping trims external auditor time by roughly 30 hours on projects we have scoped this year, which translates to another $5 000 to $7 000 of savings for boot-strapped practices.
Still worried about downtime or patching? Our managed-services tier ships with an SLA that mirrors enterprise uptime but costs less than hiring even a junior DevOps engineer in the U.S. market. By exploiting serverless scale-to-zero patterns for after-hours traffic, monthly compute often settles near the price of a single in-office follow-up appointment—an operational expense clinics already understand.
Next Steps: Launch with Vadimages Before Q4 2025
HIPAA fines reset each fiscal year; your reputation does not. Civil monetary penalties for “reasonable cause” violations now range from $141 to over $56 000 per record, and OCR rarely grants forgiveness once a breach shows negligent controls. Securing patient trust therefore hinges on demonstrating diligence before regulators knock. Vadimages exists to convert regulatory anxiety into competitive advantage. Our cross-disciplinary team couples U.S. healthcare compliance experts with senior full-stack engineers who have shipped portals for outpatient rehab centers, pediatric clinics, and even retinal imaging startups. Each build arrives with a Business Associate Agreement signed, a pre-populated risk-assessment template, and a 90-day performance tune-up. Schedule a discovery call now, and we will credit the first month of hosting fees toward your go-live—a limited promotion for practices that sign before October 1, 2025.